mirror of
https://github.com/mashirozx/sakura.git
synced 2025-05-29 01:49:21 +08:00
BotUI
A JavaScript framework to create conversational UIs.
Main Site - Read Docs - Examples
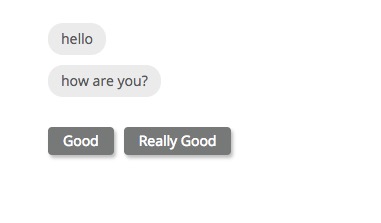
Quick look
<div class="botui-app-container" id="botui-app">
<bot-ui></bot-ui>
</div>
var botui = new BotUI('botui-app'); // give it the id of container
botui.message.bot({ // show first message
delay: 200,
content: 'hello'
}).then(function () {
return botui.message.bot({ // second one
delay: 1000, // wait 1 sec.
content: 'how are you?'
});
}).then(function () {
return botui.action.button({ // let user do something
delay: 1000,
action: [
{
text: 'Good',
value: 'good'
},
{
text: 'Really Good',
value: 'really_good'
}
]
});
}).then(function (res) {
return botui.message.bot({
delay: 1000,
content: 'You are feeling ' + res.text + '!'
});
});
License
MIT License - Copyrights (c) 2017 - Moin Uddin