mirror of
https://github.com/KieSun/all-of-frontend.git
synced 2025-05-29 01:49:23 +08:00
Merge remote-tracking branch 'upstream/main' into main
This commit is contained in:
commit
6af6701813
429
README.md
429
README.md
@ -1,3 +1,5 @@
|
|||||||
|
# Fucking Frontend
|
||||||
|
|
||||||
<p align='center'>
|
<p align='center'>
|
||||||
<img alt="Commit" src="https://img.shields.io/github/commit-activity/w/KieSun/fucking-frontend" />
|
<img alt="Commit" src="https://img.shields.io/github/commit-activity/w/KieSun/fucking-frontend" />
|
||||||
<img alt="Stars" src="https://img.shields.io/github/stars/KieSun/fucking-frontend" />
|
<img alt="Stars" src="https://img.shields.io/github/stars/KieSun/fucking-frontend" />
|
||||||
@ -16,6 +18,8 @@
|
|||||||
|
|
||||||
**此资料适用于初中级进阶、高级查漏补缺。**
|
**此资料适用于初中级进阶、高级查漏补缺。**
|
||||||
|
|
||||||
|
**内容每天都在更新,大家可以持续关注。**
|
||||||
|
|
||||||
## 如何使用
|
## 如何使用
|
||||||
|
|
||||||
前端学习路径笔者会以计划的方式呈现,从基础到进阶内容都会涉及,并且会附带上笔者的一些解释以便读者们将知识连贯起来,从而建立自己的知识体系而不是单独记忆松散的知识点。
|
前端学习路径笔者会以计划的方式呈现,从基础到进阶内容都会涉及,并且会附带上笔者的一些解释以便读者们将知识连贯起来,从而建立自己的知识体系而不是单独记忆松散的知识点。
|
||||||
@ -26,16 +30,71 @@
|
|||||||
|
|
||||||
## 目录
|
## 目录
|
||||||
|
|
||||||
- [学习路径](#学习路径)
|
- [前端核心学习路径](#前端核心学习路径)
|
||||||
- [前端核心知识点](#前端核心知识点)
|
- [前端核心三板斧](#前端核心三板斧)
|
||||||
- [十五万字面试资料](#十五万字面试资料)
|
- [JS](#js)
|
||||||
- [前端工程化文章](#前端工程化文章)
|
- [数据类型](#数据类型)
|
||||||
- [React 原理](#react-原理)
|
- [类型判断](#类型判断)
|
||||||
- [前端进阶文章](#前端进阶文章)
|
- [类型转换](#类型转换)
|
||||||
- [更多文章](#更多文章)
|
- [this](#this)
|
||||||
- [个人信息](#个人信息)
|
- [闭包](#闭包)
|
||||||
|
- [作用域](#作用域)
|
||||||
|
- [原型](#原型)
|
||||||
|
- [new](#new)
|
||||||
|
- [变量提升](#变量提升)
|
||||||
|
- [Class(类)](#class类)
|
||||||
|
- [事件循环](#事件循环)
|
||||||
|
- [继承](#继承)
|
||||||
|
- [迭代器与生成器](#迭代器与生成器)
|
||||||
|
- [节流与防抖](#节流与防抖)
|
||||||
|
- [垃圾回收](#垃圾回收)
|
||||||
|
- [Promise](#Promise)
|
||||||
|
- [HTML](#html)
|
||||||
|
- [HTML 语义化](#HTML-语义化)
|
||||||
|
- [CSS](#css)
|
||||||
|
- [Flex](#flex)
|
||||||
|
- [Grid](#grid)
|
||||||
|
- [CSS 盒子模型](#CSS-盒子模型)
|
||||||
|
- [CSS 选择器](#CSS-选择器)
|
||||||
|
- [React](#react)
|
||||||
|
- [合成事件](#合成事件)
|
||||||
|
- [Vue](#vue)
|
||||||
|
- [TypeScript](#TypeScript)
|
||||||
|
- [组件库](#组件库)
|
||||||
|
- [性能优化](#性能优化)
|
||||||
|
- [微前端](#微前端)
|
||||||
|
- [跨端框架](#跨端框架)
|
||||||
|
- [面试](#面试)
|
||||||
|
- [日常充电](#日常充电)
|
||||||
|
- [Github 优秀学习资料](#github-优秀学习资料)
|
||||||
|
- [作者信息](#作者信息)
|
||||||
|
|
||||||
## 学习路径
|
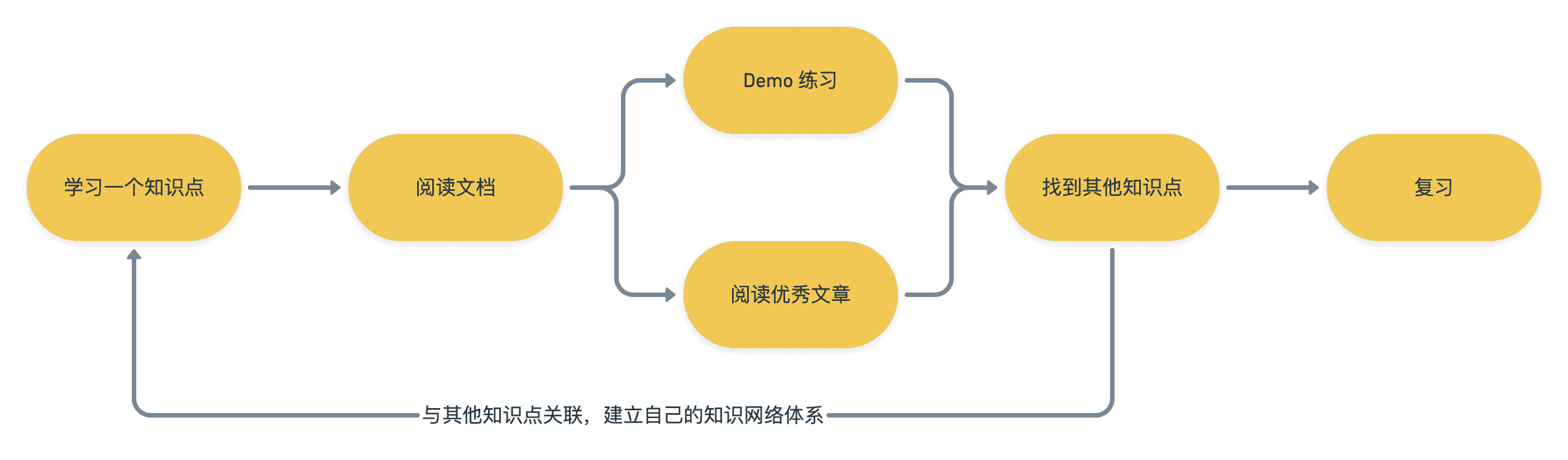
## 如何高效自学
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这个学习方法笔者百试百灵,学习任何技术都会用上这个思路。另外我们还能通过这个思路拓宽自己的技术栈,将各个知识联系起来建立自己的知识体系,并且通过这种学习方式学到的知识也不容易遗忘。
|
||||||
|
|
||||||
|
## 书籍推荐
|
||||||
|
|
||||||
|
### 初级
|
||||||
|
|
||||||
|
- [JavaScript 高级程序设计(第 4 版)](https://book.douban.com/subject/35175321/)
|
||||||
|
|
||||||
|
### 进阶
|
||||||
|
|
||||||
|
- [JavaScript 忍者秘籍(第 2 版)](https://book.douban.com/subject/30143702/)
|
||||||
|
- [你不知道的 JS 三卷](https://book.douban.com/subject/26351021/),该书英文版是开源的,并且作者已经在写第二版,有能力阅读英文的读者推荐直接看 [原著](https://github.com/getify/You-Dont-Know-JS)
|
||||||
|
- [CSS 揭秘](https://book.douban.com/subject/26745943/)
|
||||||
|
|
||||||
|
### 高级
|
||||||
|
|
||||||
|
- [JavaScript 悟道](https://book.douban.com/subject/35469273/)
|
||||||
|
- [JavaScript 语言精髓与编程实践(第 3 版)](https://book.douban.com/subject/35085910/)
|
||||||
|
|
||||||
|
以上书籍主要还是推荐了 JS 方面的,其它比如说框架、TS 等等技术会在各自章节为大家介绍。
|
||||||
|
|
||||||
|
## 前端核心学习路径
|
||||||
|
|
||||||
前端知识点很多这是公认的事情,但是我们确实没必要把所有知识都去学习,那样只会贪多嚼不烂。我们能把核心知识点、热门技术以及工作中需要用到的知识学好就已经能打败大部分前端工程师了,剩下的大家可以自行选择学习内容。
|
前端知识点很多这是公认的事情,但是我们确实没必要把所有知识都去学习,那样只会贪多嚼不烂。我们能把核心知识点、热门技术以及工作中需要用到的知识学好就已经能打败大部分前端工程师了,剩下的大家可以自行选择学习内容。
|
||||||
|
|
||||||
@ -43,25 +102,25 @@
|
|||||||
|
|
||||||
> 为了保证大家学到的知识是正确的,下文中的文档资料笔者都使用了英文版本。因为在审核资料的过程中笔者发现不少中文文档都存在翻译错误或者过时的情况。
|
> 为了保证大家学到的知识是正确的,下文中的文档资料笔者都使用了英文版本。因为在审核资料的过程中笔者发现不少中文文档都存在翻译错误或者过时的情况。
|
||||||
|
|
||||||
## 前端核心知识点
|
### 前端核心三板斧
|
||||||
|
|
||||||
前端核心知识点分为三块,分别为 HTML、CSS、JS,其中最重要的当然是 JS 了。
|
前端核心三板斧分为三块,分别为 HTML、CSS、JS,其中最重要的当然是 JS 了。
|
||||||
|
|
||||||
如果你还是一位初学者,推荐先自行完整阅读一至二本书后再按照该计划学习。关于书籍笔者推荐以下两本:
|
如果你还是一位初学者,推荐先自行完整阅读一至二本书后再按照该计划学习。关于书籍笔者推荐以下两本:
|
||||||
|
|
||||||
- [JavaScript 高级程序设计(第 4 版)](https://book.douban.com/subject/35175321/)
|
- [JavaScript 高级程序设计(第 4 版)](https://book.douban.com/subject/35175321/)
|
||||||
- [JavaScript 忍者秘籍(第 2 版)](https://book.douban.com/subject/30143702/)
|
- [JavaScript 忍者秘籍(第 2 版)](https://book.douban.com/subject/30143702/)
|
||||||
|
|
||||||
## JS
|
### JS
|
||||||
|
|
||||||
### 数据类型
|
#### 数据类型
|
||||||
|
|
||||||
JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增的 `bigint`。
|
JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增的 `bigint`。
|
||||||
|
|
||||||
- [ ] 文档:
|
- [ ] 文档:
|
||||||
- [ ] [JavaScript 数据类型和数据结构](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures)
|
- [ ] [JavaScript 数据类型和数据结构](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Data_structures)
|
||||||
|
|
||||||
### 类型判断
|
#### 类型判断
|
||||||
|
|
||||||
类型判断有好几种方式,分别为:
|
类型判断有好几种方式,分别为:
|
||||||
|
|
||||||
@ -78,7 +137,7 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [JavaScript 专题之类型判断(上)](https://github.com/mqyqingfeng/Blog/issues/28)
|
- [ ] [JavaScript 专题之类型判断(上)](https://github.com/mqyqingfeng/Blog/issues/28)
|
||||||
- [ ] [JavaScript 专题之类型判断(下)](https://github.com/mqyqingfeng/Blog/issues/30)
|
- [ ] [JavaScript 专题之类型判断(下)](https://github.com/mqyqingfeng/Blog/issues/30)
|
||||||
|
|
||||||
### 类型转换
|
#### 类型转换
|
||||||
|
|
||||||
类型转换算是 JS 中情况繁杂且容易出错,但是开发中还经常会遇到的知识点。强行全部记忆容易遗忘,推荐记忆及练习开发中的常见情况。
|
类型转换算是 JS 中情况繁杂且容易出错,但是开发中还经常会遇到的知识点。强行全部记忆容易遗忘,推荐记忆及练习开发中的常见情况。
|
||||||
|
|
||||||
@ -88,8 +147,11 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [双等判断](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Equality)
|
- [ ] [双等判断](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Equality)
|
||||||
- [ ] 推荐文章
|
- [ ] 推荐文章
|
||||||
- [ ] [You Don't Know JS 书中关于类型转换的一章节](https://github.com/weiqinl/You-Dont-Know-JS-CN/blob/master/types%20%26%20grammar/ch4.md)
|
- [ ] [You Don't Know JS 书中关于类型转换的一章节](https://github.com/weiqinl/You-Dont-Know-JS-CN/blob/master/types%20%26%20grammar/ch4.md)
|
||||||
|
- [ ] [几种基本类型简单的类型转换](https://zh.javascript.info/type-conversions)
|
||||||
|
- [ ] [JavaScript 深入之头疼的类型转换(上)](https://github.com/mqyqingfeng/Blog/issues/159)
|
||||||
|
- [ ] [JavaScript 深入之头疼的类型转换(下)](https://github.com/mqyqingfeng/Blog/issues/164)
|
||||||
|
|
||||||
### this
|
#### this
|
||||||
|
|
||||||
`this` 算是不少初学者容易搞混的一个知识点,但是它很重要,务必掌握。
|
`this` 算是不少初学者容易搞混的一个知识点,但是它很重要,务必掌握。
|
||||||
|
|
||||||
@ -102,7 +164,7 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
|
|
||||||
> 务必自己总结规则!
|
> 务必自己总结规则!
|
||||||
|
|
||||||
### 闭包
|
#### 闭包
|
||||||
|
|
||||||
- [ ] 文档
|
- [ ] 文档
|
||||||
- [ ] [闭包](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures)
|
- [ ] [闭包](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures)
|
||||||
@ -111,7 +173,7 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [JavaScript 的静态作用域链与“动态”闭包链](https://juejin.cn/post/6957913856488243237)
|
- [ ] [JavaScript 的静态作用域链与“动态”闭包链](https://juejin.cn/post/6957913856488243237)
|
||||||
- [ ] [知乎中关于闭包的讨论](https://www.zhihu.com/question/34210214)
|
- [ ] [知乎中关于闭包的讨论](https://www.zhihu.com/question/34210214)
|
||||||
|
|
||||||
### 作用域
|
#### 作用域
|
||||||
|
|
||||||
作用域是指程序中定义变量的区域,该位置决定了变量的生命周期,也就是变量和函数的可访问范围。
|
作用域是指程序中定义变量的区域,该位置决定了变量的生命周期,也就是变量和函数的可访问范围。
|
||||||
|
|
||||||
@ -125,7 +187,17 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [You Don't Know JS Yet: Scope & Closures](https://github.com/getify/You-Dont-Know-JS/tree/2nd-ed/scope-closures)
|
- [ ] [You Don't Know JS Yet: Scope & Closures](https://github.com/getify/You-Dont-Know-JS/tree/2nd-ed/scope-closures)
|
||||||
- [ ] [The battle between function scope and block scope](https://www.deadcoderising.com/2017-04-11-es6-var-let-and-const-the-battle-between-function-scope-and-block-scope/)
|
- [ ] [The battle between function scope and block scope](https://www.deadcoderising.com/2017-04-11-es6-var-let-and-const-the-battle-between-function-scope-and-block-scope/)
|
||||||
|
|
||||||
### new
|
#### 原型
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [原型](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Object_prototypes)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [You Don't Know JS: this & Object Prototypes](https://github.com/getify/You-Dont-Know-JS/blob/1st-ed/this%20%26%20object%20prototypes/ch5.md)
|
||||||
|
- [ ] [深入理解 JavaScript 原型](https://mp.weixin.qq.com/s/1UDILezroK5wrcK-Z5bHOg)
|
||||||
|
- [ ] [深度解析原型中的各个难点](https://juejin.cn/post/6844903575974313992)
|
||||||
|
- [ ] [Prototypes in JavaScript](https://betterprogramming.pub/prototypes-in-javascript-5bba2990e04b) 需自备梯子
|
||||||
|
|
||||||
|
#### new
|
||||||
|
|
||||||
`new` 操作符可以帮助我们构建出一个实例,并且绑定上 `this`。
|
`new` 操作符可以帮助我们构建出一个实例,并且绑定上 `this`。
|
||||||
|
|
||||||
@ -135,7 +207,18 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [JS 的 new 到底是干什么的?](https://zhuanlan.zhihu.com/p/23987456)
|
- [ ] [JS 的 new 到底是干什么的?](https://zhuanlan.zhihu.com/p/23987456)
|
||||||
- [ ] [JavaScript 深入之 new 的模拟实现](https://github.com/mqyqingfeng/Blog/issues/13)
|
- [ ] [JavaScript 深入之 new 的模拟实现](https://github.com/mqyqingfeng/Blog/issues/13)
|
||||||
|
|
||||||
### Class(类)
|
#### 变量提升
|
||||||
|
|
||||||
|
变量提升(Hoisting)可以将变量和函数在编译阶段放入内存,从而在执行阶段时在声明前使用。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [JS 变量提升](https://developer.mozilla.org/en-US/docs/Glossary/Hoisting)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [JavsScript 变量提升和函数提升](https://towind.fun/2021/05/10/js-hoisting/)
|
||||||
|
- [ ] [我用了两个月的时间才理解 let](https://fangyinghang.com/let-in-js/)
|
||||||
|
- [ ] [JavaScript Scoping and Hoisting](http://www.adequatelygood.com/JavaScript-Scoping-and-Hoisting.html)
|
||||||
|
|
||||||
|
#### Class(类)
|
||||||
|
|
||||||
`class` 只是原型链的语法糖,与其它语言中的类不是同一样东西。
|
`class` 只是原型链的语法糖,与其它语言中的类不是同一样东西。
|
||||||
|
|
||||||
@ -148,7 +231,7 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [给 ES6 class 说句公道话](https://juejin.cn/post/6924108426125508616)
|
- [ ] [给 ES6 class 说句公道话](https://juejin.cn/post/6924108426125508616)
|
||||||
- [ ] [应该在 JavaScript 中使用 Class 吗?](https://zhuanlan.zhihu.com/p/158956514)
|
- [ ] [应该在 JavaScript 中使用 Class 吗?](https://zhuanlan.zhihu.com/p/158956514)
|
||||||
|
|
||||||
### 事件循环
|
#### 事件循环
|
||||||
|
|
||||||
大家都知道 JS 是一门单线程的非阻塞的脚本语言。这也就意味着,代码在执行的任何时候只有一个主线程来处理所有的任务。所以弄懂事件循环机制对我们学习 JS 至关重要。
|
大家都知道 JS 是一门单线程的非阻塞的脚本语言。这也就意味着,代码在执行的任何时候只有一个主线程来处理所有的任务。所以弄懂事件循环机制对我们学习 JS 至关重要。
|
||||||
|
|
||||||
@ -160,21 +243,243 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [ ] [JavaScript 的工作原理](https://blog.sessionstack.com/how-javascript-works-event-loop-and-the-rise-of-async-programming-5-ways-to-better-coding-with-2f077c4438b5),需自备梯子,另有 [中文翻译版](https://github.com/Troland/how-javascript-works/blob/master/event-loop.md)。
|
- [ ] [JavaScript 的工作原理](https://blog.sessionstack.com/how-javascript-works-event-loop-and-the-rise-of-async-programming-5-ways-to-better-coding-with-2f077c4438b5),需自备梯子,另有 [中文翻译版](https://github.com/Troland/how-javascript-works/blob/master/event-loop.md)。
|
||||||
- [ ] 事件循环可视化
|
- [ ] 事件循环可视化
|
||||||
- [ ] [Loupe](http://latentflip.com/loupe/?code=JC5vbignYnV0dG9uJywgJ2NsaWNrJywgZnVuY3Rpb24gb25DbGljaygpIHsKICAgIHNldFRpbWVvdXQoZnVuY3Rpb24gdGltZXIoKSB7CiAgICAgICAgY29uc29sZS5sb2coJ1lvdSBjbGlja2VkIHRoZSBidXR0b24hJyk7ICAgIAogICAgfSwgMjAwMCk7Cn0pOwoKY29uc29sZS5sb2coIkhpISIpOwoKc2V0VGltZW91dChmdW5jdGlvbiB0aW1lb3V0KCkgewogICAgY29uc29sZS5sb2coIkNsaWNrIHRoZSBidXR0b24hIik7Cn0sIDUwMDApOwoKY29uc29sZS5sb2coIldlbGNvbWUgdG8gbG91cGUuIik7!!!PGJ1dHRvbj5DbGljayBtZSE8L2J1dHRvbj4%3D)
|
- [ ] [Loupe](http://latentflip.com/loupe/?code=JC5vbignYnV0dG9uJywgJ2NsaWNrJywgZnVuY3Rpb24gb25DbGljaygpIHsKICAgIHNldFRpbWVvdXQoZnVuY3Rpb24gdGltZXIoKSB7CiAgICAgICAgY29uc29sZS5sb2coJ1lvdSBjbGlja2VkIHRoZSBidXR0b24hJyk7ICAgIAogICAgfSwgMjAwMCk7Cn0pOwoKY29uc29sZS5sb2coIkhpISIpOwoKc2V0VGltZW91dChmdW5jdGlvbiB0aW1lb3V0KCkgewogICAgY29uc29sZS5sb2coIkNsaWNrIHRoZSBidXR0b24hIik7Cn0sIDUwMDApOwoKY29uc29sZS5sb2coIldlbGNvbWUgdG8gbG91cGUuIik7!!!PGJ1dHRvbj5DbGljayBtZSE8L2J1dHRvbj4%3D)
|
||||||
- [ ] [几种基本类型简单的类型转换](https://zh.javascript.info/type-conversions)
|
|
||||||
- [ ] [JavaScript 深入之头疼的类型转换(上)](https://github.com/mqyqingfeng/Blog/issues/159)
|
|
||||||
- [ ] [JavaScript 深入之头疼的类型转换(下)](https://github.com/mqyqingfeng/Blog/issues/164)
|
|
||||||
|
|
||||||
## 跨端框架
|
#### 继承
|
||||||
|
|
||||||
跨端的最主要的含义就是一套代码多端运行,减少重复劳动
|
继承是面向对象语言(Object-Oriented Language)三大特征之一,在 JS 中也占有非常重要的地位。而想要实现继承有多种方式,它们都有各自的优缺点。
|
||||||
|
|
||||||
目前看来,国内比较流行的是小程序, H5, App 三端跨的框架, [uniapp](https://github.com/dcloudio/uni-app) 及 [taro](https://github.com/NervJS/taro) 是其中做的比较出彩的两个框架。当然在 taro3.0 之前(以下主要是说小程序),taro 跟 uniapp 都是使用编译时做更多的事情,编译成小程序能够运行的代码。
|
- [ ] 文档
|
||||||
|
- [ ] [继承](https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Inheritance)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [JavaScript 深入之继承的多种方式和优缺点](https://github.com/mqyqingfeng/Blog/issues/16)
|
||||||
|
- [ ] [JavaScript 中的继承](https://medium.com/@happymishra66/inheritance-in-javascript-21d2b82ffa6f),需自备梯子
|
||||||
|
- [ ] [JS 类继承](https://javascript.info/class-inheritance),另有 [中文翻译版](https://zh.javascript.info/class-inheritance)
|
||||||
|
|
||||||
而在 taro3.0 之后变成了与 [remax](https://github.com/remaxjs/remax) 相同的思想,在运行时做更多的事情,保证了原框架代码能够完全使用,而不需要为了转换成其他小程序时做兼容。
|
#### 迭代器与生成器
|
||||||
|
|
||||||
- [awesome-remax](https://github.com/remaxjs/awesome-remax)
|
- [ ] 文档
|
||||||
- [美团自研 react 跨端](https://tech.meituan.com/2021/06/10/react-native-hybrid-practice-dsl-in-meituan.html)
|
- [ ] [迭代器与生成器](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Iterators_and_Generators)
|
||||||
- [京东 taro](https://juejin.cn/post/6844904036743774216)
|
- [ ] 推荐文章
|
||||||
|
- [ ] [[译] 什么是 JavaScript 生成器?如何使用生成器?](https://juejin.cn/post/6844903616357072910)
|
||||||
|
- [ ] [Understanding Generators in ES6 JavaScript with Examples](https://codeburst.io/understanding-generators-in-es6-javascript-with-examples-6728834016d5),需自备梯子
|
||||||
|
- [ ] [A Simple Guide to ES6 Iterators in JavaScript with Examples](https://codeburst.io/a-simple-guide-to-es6-iterators-in-javascript-with-examples-189d052c3d8e),需自备梯子
|
||||||
|
|
||||||
|
#### 节流与防抖
|
||||||
|
|
||||||
|
节流指连续触发事件的情况下,在某个时间段内,函数只会执行一次。
|
||||||
|
防抖指在事件被触发一定时间后再执行回调函数,如果在一定时间内该事件又被重复触发,则重启计时。
|
||||||
|
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [函数防抖与函数节流](https://zhuanlan.zhihu.com/p/38313717)
|
||||||
|
- [ ] [浅谈 JS 防抖和节流](https://segmentfault.com/a/1190000018428170)
|
||||||
|
- [ ] [Debounce – How to Delay a Function in JavaScript](https://www.freecodecamp.org/news/javascript-debounce-example)
|
||||||
|
- [ ] [Debouncing and Throttling in JavaScript](https://www.telerik.com/blogs/debouncing-and-throttling-in-javascript)
|
||||||
|
|
||||||
|
#### 柯里化(Currying)
|
||||||
|
|
||||||
|
柯里化就是将接收多个参数的函数转换成接收一个参数的函数。
|
||||||
|
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [柯里化(Currying)](https://zh.javascript.info/currying-partials)
|
||||||
|
- [ ] [JavaScript 专题之函数柯里化](https://github.com/mqyqingfeng/Blog/issues/42)
|
||||||
|
- [ ] [Understanding Currying in JavaScript](https://blog.bitsrc.io/understanding-currying-in-javascript-ceb2188c339),需自备梯子,另有 [中文翻译版](https://www.cnblogs.com/GeniusLyzh/p/9937829.html)
|
||||||
|
|
||||||
|
#### 垃圾回收
|
||||||
|
|
||||||
|
JavaScrip 在变量被创建时分配内存,并在对象不再使用时自动释放内存,这个过程被称为垃圾回收。另外我们主要学习 V8 引擎下的垃圾回收机制。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [内存管理 & 垃圾回收](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Memory_Management)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [深入理解 Chrome V8 垃圾回收机制](https://github.com/yacan8/blog/issues/33),该文章的参考文献也可阅读下
|
||||||
|
- [ ] [GC in v8](https://github.com/lrlna/sketchin/blob/master/guides/garbage-collection-in-v8.md)
|
||||||
|
- [ ] [JavaScript 工作原理:内存管理 + 处理常见的 4 种内存泄漏](https://blog.sessionstack.com/how-javascript-works-memory-management-how-to-handle-4-common-memory-leaks-3f28b94cfbec),另有[中文版](https://juejin.cn/post/6844903519078580238)
|
||||||
|
|
||||||
|
### Promise
|
||||||
|
|
||||||
|
Promise 是由社区最早提出和实现的异步编程的一种解决方案。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [Promise](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise)
|
||||||
|
- [ ] [Promises/A+ 规范](https://promisesaplus.com/)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [Callbacks Vs Promises and basics of JS](https://theflyingmantis.medium.com/callbacks-vs-promises-and-basics-of-js-80d3d1515e81),需自备梯子
|
||||||
|
- [ ] [最简实现 Promise,支持异步链式调用(20 行)](https://juejin.cn/post/6844904094079926286)
|
||||||
|
- [ ] [100 行代码实现 Promises/A+ 规范](https://mp.weixin.qq.com/s/qdJ0Xd8zTgtetFdlJL3P1g)
|
||||||
|
- [ ] Github
|
||||||
|
- [ ] [promise-fun](https://github.com/sindresorhus/promise-fun)
|
||||||
|
|
||||||
|
### HTML
|
||||||
|
|
||||||
|
#### HTML 语义化
|
||||||
|
|
||||||
|
html 语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析。在没有引入样式 CCS 样式的时候也能以一种可以分辨出来大致表示内容的文档格式显示,并且是容易阅读的。 搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [HTML 中的语义](https://developer.mozilla.org/en-US/docs/Glossary/Semantics#semantics_in_html)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [IFE-NOTE:页面结构语义化](https://rainylog.com/post/ife-note-1/)
|
||||||
|
- [ ] [关于 HTML 语义和前端架构](http://nicolasgallagher.com/about-html-semantics-front-end-architecture/)
|
||||||
|
|
||||||
|
### CSS
|
||||||
|
|
||||||
|
#### CSS 盒子模型
|
||||||
|
|
||||||
|
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box),理解这些“盒子”的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [CSS 盒子模型](https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [CSS 盒模型之内边距、边框、外边距 十九问](https://juejin.cn/post/6880111680153059341)
|
||||||
|
- [ ] [CSS Box Model](https://www.w3.org/TR/css-box-3/)
|
||||||
|
- [ ] [CSS 盒模型详解(图文教程)](https://www.cnblogs.com/qianguyihao/p/7256371.html)
|
||||||
|
|
||||||
|
#### CSS 选择器
|
||||||
|
|
||||||
|
CSS 中,选择器用来指定网页上我们想要样式化的 HTML 元素。CSS 选择器提供了很多种方法,所以在选择要样式化的元素时,我们可以做到很精细的地步。
|
||||||
|
|
||||||
|
CSS 选择器是 CSS 规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素,叫做“选择器的对象”。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [CSS 选择器](https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [30 个你必须熟记的 CSS 选择器](https://code.tutsplus.com/zh-hans/tutorials/the-30-css-selectors-you-must-memorize--net-16048)
|
||||||
|
- [ ] [深入解析 CSS 样式优先级](https://cloud.tencent.com/developer/article/1545341)
|
||||||
|
|
||||||
|
#### Flex
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [flexbox](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [A Complete Guide to Flexbox](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
|
||||||
|
- [ ] [Flexbox 布局中不为人知的细节](https://juejin.cn/post/6938292463605907492)
|
||||||
|
|
||||||
|
#### grid
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [grid](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout)
|
||||||
|
- [ ] 推荐文档
|
||||||
|
- [ ] [A Complete Guide to Grid](https://css-tricks.com/snippets/css/complete-guide-grid/)
|
||||||
|
- [ ] [最强大的 CSS 布局 —— Grid 布局](https://juejin.cn/post/6854573220306255880)
|
||||||
|
|
||||||
|
## React
|
||||||
|
|
||||||
|
### 合成事件
|
||||||
|
|
||||||
|
合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器。React 根据 [W3C 规范](https://www.w3.org/TR/DOM-Level-3-Events/) 定义了合成事件。需要注意的是 v16 和 17 版本中的合成事件有差异。
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [React 官方文档](https://reactjs.org/docs/events.html)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [探索 React 合成事件](https://segmentfault.com/a/1190000038251163)
|
||||||
|
- [ ] [大佬,怎么办?升级 React17,Toast 组件不能用了](https://zhuanlan.zhihu.com/p/380941094)
|
||||||
|
- [ ] [What’s the Difference Between Synthetic React Events and JavaScript Events?](https://betterprogramming.pub/whats-the-difference-between-synthetic-react-events-and-javascript-events-ba7dbc742294),需自备梯子
|
||||||
|
- [ ] [React 17 removes event pooling in the modern browsers](https://blog.saeloun.com/2021/04/06/react-17-removes-event-pooling-in-modern-system.html)
|
||||||
|
|
||||||
|
### 如何编写一个组件
|
||||||
|
|
||||||
|
- [ ] 文档
|
||||||
|
- [ ] [React 官方文档](https://reactjs.org/docs/components-and-props.html)
|
||||||
|
- [ ] 推荐文章
|
||||||
|
- [ ] [[译]React 函数组件和类组件的差异](https://jishuin.proginn.com/p/763bfbd4cad4)
|
||||||
|
- [ ] [寫 React Components 該注意的 6 個地方與技巧](https://medium.com/@chihsuan/%E5%AF%AB-react-components-%E8%A9%B2%E6%B3%A8%E6%84%8F%E7%9A%846%E5%80%8B%E5%9C%B0%E6%96%B9%E8%88%87%E6%8A%80%E5%B7%A7-faa2bb87a18e)
|
||||||
|
- [ ] [编写高效且可读组件的 5 个最佳实践](https://www.infoq.cn/article/ry4icky5crb1pokvi0ql)
|
||||||
|
- [ ] [designing-react-components-best-practices](https://www.thisdot.co/blog/designing-react-components-best-practices)
|
||||||
|
|
||||||
|
### 受控组件和非受控组件
|
||||||
|
|
||||||
|
- 受控组件:在 HTML 中,表单元素(如 input、 textarea 和 select )通常自己维护 state,并根据用户输入进行更新。而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState() 或者 props 来更新
|
||||||
|
- 非受控组件:是一个存储其自己的内部状态,并且您使用查询 DOM ref,当你需要它来找到它的当前值,这有点像传统的 HTML
|
||||||
|
|
||||||
|
* [ ] 文档
|
||||||
|
- [ ] [React 官方文档](https://reactjs.org/docs/uncontrolled-components.html)
|
||||||
|
* [ ] 推荐文章
|
||||||
|
- [ ] [受控和非受控组件真的那么难理解吗](https://juejin.cn/post/6858276396968951822)
|
||||||
|
- [ ] [[译]受控组件 & 非受控组件](https://www.baobangdong.cn/controlled-components-and-uncontrolled-components/)
|
||||||
|
|
||||||
|
### 原理
|
||||||
|
|
||||||
|
- [react-source-code-debug](https://github.com/neroneroffy/react-source-code-debug),学习如何调试源码
|
||||||
|
- [react-illustration-series](https://github.com/7kms/react-illustration-series),图解 react 源码,用大量配图的方式,致力于将 react 原理表述清楚
|
||||||
|
- [just-react](https://github.com/BetaSu/just-react),「React 技术揭秘」,一本自顶向下的 React 源码分析书
|
||||||
|
|
||||||
|
## Vue
|
||||||
|
|
||||||
|
## TypeScript
|
||||||
|
|
||||||
|
TypeScript 是为开发大型应用而设计的,并且 TypeScript 可转译成 JavaScript。由于 TypeScript 是 JavaScript 的严格超集,任何现有的 JavaScript 程序都是合法的 TypeScript 程序。
|
||||||
|
|
||||||
|
文档
|
||||||
|
|
||||||
|
- [TypeScript 官方文档](https://www.typescriptlang.org/docs/)
|
||||||
|
|
||||||
|
推荐文章
|
||||||
|
|
||||||
|
- [TypeScript 入门教程](https://ts.xcatliu.com/)
|
||||||
|
- [TypeScript Deep Dive](https://basarat.gitbook.io/typescript/) 另有[中文版](https://jkchao.github.io/typescript-book-chinese/)
|
||||||
|
|
||||||
|
推荐开源项目
|
||||||
|
|
||||||
|
- [type-challenges](https://github.com/type-challenges/type-challenges)
|
||||||
|
- [TypeScript exercises](https://github.com/typescript-exercises/typescript-exercises)
|
||||||
|
|
||||||
|
## Electron
|
||||||
|
|
||||||
|
Electron 是一个可以使用 Web 技术如 JavaScript、HTML 和 CSS 来创建跨平台原生桌面应用的框架。借助 Electron,我们可以使用纯 JavaScript 来调用丰富的原生 APIs。
|
||||||
|
|
||||||
|
文档
|
||||||
|
|
||||||
|
- [Electron 官网](https://www.electronjs.org/)
|
||||||
|
- [Electron 中文教程](https://weishuai.gitbooks.io/electron-/content/)
|
||||||
|
|
||||||
|
推荐文章
|
||||||
|
|
||||||
|
- [分享这半年的 Electron 应用开发和优化经验](https://juejin.cn/post/6844904029231775758)
|
||||||
|
- [用 JS 开发跨平台桌面应用,从原理到实践](https://juejin.cn/post/6844903862302670862)
|
||||||
|
- [Building a desktop application with Electron](https://medium.com/developers-writing/building-a-desktop-application-with-electron-204203eeb658) 需翻墙访问
|
||||||
|
|
||||||
|
推荐开源项目
|
||||||
|
|
||||||
|
- [Electron 资源](https://github.com/sindresorhus/awesome-electron)
|
||||||
|
- [Electron Playground](https://github.com/tal-tech/electron-playground)
|
||||||
|
- [electron-vue-cloud-music](https://github.com/xiaozhu188/electron-vue-cloud-music)
|
||||||
|
- [electron-builder](https://github.com/electron-userland/electron-builder)
|
||||||
|
|
||||||
|
## 组件库
|
||||||
|
|
||||||
|
组件库顾名思义指的就是将多个公共模块或者可复用的组件提取整合生成的一个仓库
|
||||||
|
|
||||||
|
知名度较广的组件库:
|
||||||
|
|
||||||
|
- [antd](https://github.com/ant-design/ant-design.git)
|
||||||
|
- [elementUI](https://github.com/ElemeFE/element.git)
|
||||||
|
|
||||||
|
相关文档:
|
||||||
|
|
||||||
|
- [lerna](https://github.com/lerna/lerna)
|
||||||
|
- [angular commit 规范](https://github.com/angular/angular/blob/master/CONTRIBUTING.md#commit)
|
||||||
|
- [yarn](https://yarnpkg.com/)
|
||||||
|
- [css variables](https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties)
|
||||||
|
|
||||||
|
推荐文章:
|
||||||
|
|
||||||
|
- [从 0 到 1,搭建一个体系完善的前端 React 组件库](https://www.infoq.cn/article/i4q9ybdmxzmu8eex8qvh)
|
||||||
|
- [如何规范你的 Git commit?](https://zhuanlan.zhihu.com/p/182553920)
|
||||||
|
- [基于 lerna 和 yarn workspace 的 monorepo 工作流](https://zhuanlan.zhihu.com/p/71385053)
|
||||||
|
- [FusionNext 可配置能力从 Sass 体系升级为支持 Css Variable](https://zhuanlan.zhihu.com/p/257159028)
|
||||||
|
|
||||||
|
## 性能优化
|
||||||
|
|
||||||
|
性能优化与用户体验密切相关,是前端进阶中必不可少的一部分。
|
||||||
|
|
||||||
|
推荐文章:
|
||||||
|
|
||||||
|
- [前端性能优化之旅](https://github.com/alienzhou/fe-performance-journey)
|
||||||
|
- [前端性能优化 24 条建议(2020)](https://juejin.cn/post/6892994632968306702)
|
||||||
|
- [Web Vitals](https://web.dev/learn-web-vitals/)
|
||||||
|
- [Metrics](https://web.dev/metrics/)
|
||||||
|
- [Fast load times](https://web.dev/fast/)
|
||||||
|
- [Front-End Performance Checklist 2021](https://www.smashingmagazine.com/2021/01/front-end-performance-2021-free-pdf-checklist/)
|
||||||
|
|
||||||
## 微前端
|
## 微前端
|
||||||
|
|
||||||
@ -206,41 +511,55 @@ JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增
|
|||||||
- [How We Build Micro Frontends](https://blog.bitsrc.io/how-we-build-micro-front-ends-d3eeeac0acfc)
|
- [How We Build Micro Frontends](https://blog.bitsrc.io/how-we-build-micro-front-ends-d3eeeac0acfc)
|
||||||
- [Revolutionizing Micro Frontends with Webpack 5, Module Federation and Bit](https://blog.bitsrc.io/revolutionizing-micro-frontends-with-webpack-5-module-federation-and-bit-99ff81ceb0)
|
- [Revolutionizing Micro Frontends with Webpack 5, Module Federation and Bit](https://blog.bitsrc.io/revolutionizing-micro-frontends-with-webpack-5-module-federation-and-bit-99ff81ceb0)
|
||||||
|
|
||||||
## 十五万字面试资料
|
## 跨端框架
|
||||||
|
|
||||||
[在线阅读](https://yuchengkai.cn/home/)
|
跨端的最主要的含义就是一套代码多端运行,减少重复劳动
|
||||||
|
|
||||||
- [解决 90% 的大厂基础面试题](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488553&idx=1&sn=62d8a99b5554751221b45b3c411ad325)
|
目前看来,国内比较流行的是小程序, H5, App 三端跨的框架, [uniapp](https://github.com/dcloudio/uni-app) 及 [taro](https://github.com/NervJS/taro) 是其中做的比较出彩的两个框架。当然在 taro3.0 之前(以下主要是说小程序),taro 跟 uniapp 都是使用编译时做更多的事情,编译成小程序能够运行的代码。
|
||||||
- [解决 90% 的大厂前端网络面试题](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488796&idx=1&sn=dec4fdb3e596ad87b02419f69c174113)
|
|
||||||
|
|
||||||
## 前端工程化文章
|
而在 taro3.0 之后变成了与 [remax](https://github.com/remaxjs/remax) 相同的思想,在运行时做更多的事情,保证了原框架代码能够完全使用,而不需要为了转换成其他小程序时做兼容。
|
||||||
|
|
||||||
- [这才是你需要了解的性能优化呀!](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247489161&idx=1&sn=f029ea01370364f49fe61451b2d247ff)
|
- [awesome-remax](https://github.com/remaxjs/awesome-remax)
|
||||||
- [绝了,没想到一个 source map 居然涉及到那么多知识盲区](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488867&idx=1&sn=cac0ae95c560cca820658a8c3af3f8e5)
|
- [美团自研 react 跨端](https://tech.meituan.com/2021/06/10/react-native-hybrid-practice-dsl-in-meituan.html)
|
||||||
- [揭秘自动化部署系统的核心原理](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488166&idx=1&sn=f62669f6c9331c95badbef2815a8d1b5)
|
- [京东 taro](https://juejin.cn/post/6844904036743774216)
|
||||||
- [你知道 monorepo 居然有那么多坑么?](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488604&idx=1&sn=6ded0f2ddaedb71bd5d12890cf462726)
|
|
||||||
- [从零打造性能检测库](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247487811&idx=2&sn=40d02e839fb5400c5b82858d422fb738)
|
|
||||||
- [还在看那些老掉牙的性能优化文章么?这些最新性能指标了解下](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247486142&idx=1&sn=b75b87a109c28cc6c32046d0fb234aab)
|
|
||||||
|
|
||||||
## React 原理
|
## 监控
|
||||||
|
|
||||||
[在线阅读](https://github.com/KieSun/react-interpretation),另外笔者最近也在准备更新这部分内容,有兴趣的读者可以持续关注。
|
当业务进入稳定,最需要做的肯定是对于业务线上的各种性能、异常及常规业务进行监控,避免在上线之后成为瞎子。
|
||||||
|
|
||||||
## 前端进阶文章
|
目前市场比较出名的监控系统:
|
||||||
|
|
||||||
- [这些 JS 新语法有点东西啊!](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247489249&idx=1&sn=9a3cedafd021afe8ed3ef81bcd0583c2)
|
- [sentry](https://sentry.io/welcome/)
|
||||||
- [这个 React 小细节居然很多人都写错了?](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247489054&idx=1&sn=f025d5dfd81656e5cffd7eb598b0954b)
|
- [ali node](https://www.aliyun.com/product/nodejs)
|
||||||
- [反直觉!大部分人并不知道浏览器到底是如何下载资源的](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488074&idx=1&sn=21dc9b18cf52d875dec5dc38b34900fe)
|
- [bugly](https://bugly.qq.com/v2/)
|
||||||
- [好家伙,这些写 CSS 的新姿势你还不知道?](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247488007&idx=1&sn=8578ba4a4278de3286feeb18535c75a2)
|
- [mixpanel](https://mixpanel.com/)
|
||||||
- [这个异步问题你肯定遇到过,但是会解决的并不多](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247487988&idx=1&sn=6b56888236e0cc8b59e7bf63ff882a21)
|
- [听云](https://www.tingyun.com/)
|
||||||
- [前端前沿观察,Cookie 居然可以这样整了](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247486890&idx=1&sn=3f92d1290e62549731b9d840aed68cc9)
|
|
||||||
- [Promise 你可能真的还没用明白(续集进阶版)](https://mp.weixin.qq.com/s?__biz=MzUyNDYxNDAyMg==&mid=2247486584&idx=1&sn=26c5d27b34cc98f952715581b8c74027)
|
|
||||||
|
|
||||||
## 更多文章
|
推荐开源库:
|
||||||
|
|
||||||
因为笔者文章实在太多,足足已经写了 150 篇+ 原创,更多文章欢迎大家到【[公众号](#个人信息)】里阅读。
|
- [rrweb](https://github.com/rrweb-io/rrweb),提供像素级的录制与回放,帮助正确定位问题是如何发生的
|
||||||
|
- [monitor](https://github.com/clouDr-f2e/monitor),👀 一款轻量级的收集页面的用户点击行为、路由跳转、接口报错、代码报错、并上报服务端的 SDK
|
||||||
|
|
||||||
## 个人信息
|
推荐文章:
|
||||||
|
|
||||||
|
- [美团可视化埋点方案](https://tech.meituan.com/2019/08/15/mtflexbox-automation-buried-point-exploration.html)
|
||||||
|
- [如何进行 web 性能监控?](http://www.alloyteam.com/2020/01/14184/#prettyPhoto)
|
||||||
|
- [蚂蚁金服如何把前端性能监控做到极致?](https://www.infoq.cn/article/dxa8am44oz*lukk5ufhy)
|
||||||
|
- [如何做前端异常监控?](https://www.zhihu.com/question/29953354)
|
||||||
|
|
||||||
|
## 面试
|
||||||
|
|
||||||
|
## 日常充电
|
||||||
|
|
||||||
|
## Github 优秀学习资料
|
||||||
|
|
||||||
|
## 生产力工具
|
||||||
|
|
||||||
|
### 流程图
|
||||||
|
|
||||||
|
- [whimsical](https://whimsical.com/)
|
||||||
|
|
||||||
|
## 作者信息
|
||||||
|
|
||||||
| 微信扫码关注公众号,订阅更多精彩内容 | 加笔者微信进群与大厂大佬讨论技术 |
|
| 微信扫码关注公众号,订阅更多精彩内容 | 加笔者微信进群与大厂大佬讨论技术 |
|
||||||
| ---------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------- |
|
| ---------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------- |
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user