🔥 这是什么?
笔者在学会 JS 以及框架的应用后,有一段时间不知道该如何深入下去,活能干,就是不知道该学啥。相信这个问题也会有很多读者朋友遇到。
当然笔者目前已经突破了这个瓶颈,也成为了知名公司基础架构组的成员。因此想通过自己成长的经历及积累的资料整理出一系列的学习路线及资料推荐,帮助各位读者朋友解决这个问题。
笔者会列出所有前端必学及热门领域的学习路径及推荐资料,比如浏览器、性能优化、框架、工程化、算法等等,工程浩大,大家可以持续关注该项目!
此资料适用于小白入门、初中级进阶、高级查漏补缺。
内容每天都在更新,大家可以持续关注。
💻 如何使用
如果你是初中级工程师来说,笔者也推荐先行学习「前端核心学习路径」,主要是巩固基础,之后再挑选感兴趣的主题。
如果你是高级工程师,笔者推荐跳过「前端核心学习路径」,直接挑选感兴趣的主题学习即可。
以下所有知识点笔者都会帮助读者朋友们将知识连贯起来,从而建立自己的知识体系而不是单独记忆松散的知识点。
推荐大家 Star 并 Fork 本项目(点击仓库顶部右上角按钮),然后 git clone 到本地后从上至下逐步完成学习计划。
Comming soon!
- 构建器相关内容
- 前端核心学习路径思维导图
另外各位读者有任何想了解的主题都可以告诉我。
如何获取本仓库资料
笔者已经将仓库内容里的重要资料整理好了,还附赠了前端 10 万字的面试攻略,已经帮助上千人拿到 offer。大家可以关注公众号发送「资料」获取。
如何贡献
推荐你认为优秀或者仓库缺失的内容至正确的位置即可,另外需要附带你的推荐理由。
📖 目录
- 🔥 这是什么?
- 💻 如何使用
- 如何获取本仓库资料
- 如何贡献
- 📖 目录
- 如何高效自学
- 书籍推荐
- 前端核心学习路径
- 框架
- React
- Vue
- 浏览器
- 性能优化
- TypeScript
- Electron
- 组件库
- 微前端
- 跨端框架
- 监控
- 日常充电
- Github 优秀学习资料
- 生产力工具
- 作者信息
如何高效自学
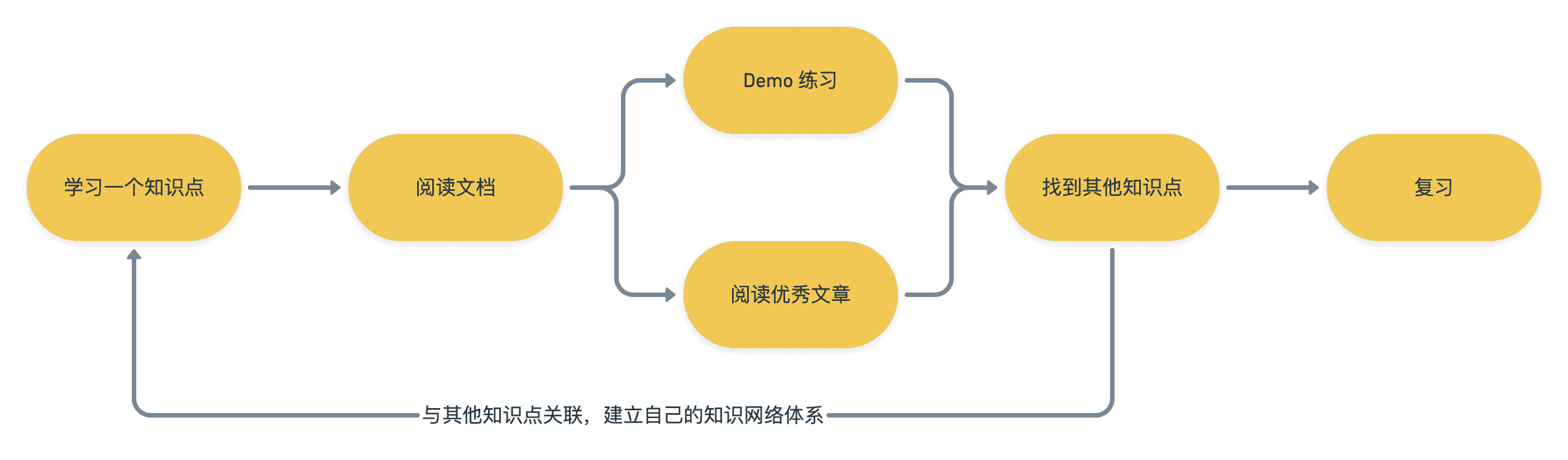
自学是每个工程师都需要掌握的一项技能。这个学习方法笔者百试百灵,学习任何技术都会用上这个思路。另外我们还能通过这个思路拓宽自己的技术栈,将各个知识联系起来建立自己的知识体系,并且通过这种学习方式学到的知识也不容易遗忘。
书籍推荐
以下书籍主要还是推荐了 JS 方面的,其它比如说框架、TS 等等技术会在各自章节为大家介绍。
初级
进阶
- JavaScript 忍者秘籍(第 2 版)
- 你不知道的 JS 三卷,该书英文版是开源的,并且作者已经在写第二版,有能力阅读英文的读者推荐直接看 原著
高级
上述书籍大家可以关注【公众号】发送「资料」获取,另外还附赠了前端 10 万字的面试攻略,已经帮助上千人拿到 offer。
前端核心学习路径
前端知识点很多这是公认的事情,但是我们确实没必要把所有知识都去学习,那样只会贪多嚼不烂。我们能把核心知识点、热门技术以及工作中需要用到的知识学好就已经能打败大部分前端工程师了,剩下的大家可以自行根据兴趣选择学习内容。
但是在学习其他内容之前,笔者强烈推荐各位务必一定一定先把基础打扎实了,基础不好真的不可能把自己技术往上拔高的。
为了保证大家学到的知识是正确的,下文中的文档资料笔者都使用了英文版本。因为在审核资料的过程中笔者发现不少中文文档都存在翻译错误或者过时的情况。
如果你还是一位初学者,推荐先自行完整阅读一至二本书后再按照该计划学习,因为以下计划并没有囊括 JS 的所有知识,而是列出了所有核心知识点。
关于书籍笔者推荐以下两本:
JS 核心知识点
数据类型
JS 数据类型分为两大类及八种数据类型,注意别漏了新增的 bigint。
类型判断
类型判断有好几种方式,分别为:
-
typeof -
instanceof -
Object.prototype.toString -
isXXX,比如isArray -
文档
-
推荐文章,Issue 也挺重要
类型转换
类型转换算是 JS 中情况繁杂且容易出错,但是开发中还经常会遇到的知识点。强行全部记忆容易遗忘,推荐记忆及练习开发中的常见情况。
- 文档
- 推荐文章
this
this 算是不少初学者容易搞混的一个知识点,但是它很重要,务必掌握。
- 文档
- 推荐文章
闭包
闭包特别常用,但是其实挺多工程师对于闭包的理解是错误的。
- 文档
- 推荐文章
- You Don't Know JS 第二版中对于闭包的解释,该版本暂无中文翻译,读者可用 DeepL 进行翻译。
- JavaScript 的静态作用域链与“动态”闭包链
- 知乎中关于闭包的讨论
作用域
作用域是指程序中定义变量的区域,该位置决定了变量的生命周期,也就是变量和函数的可访问范围。
- 文档
- 推荐文章
变量提升
变量提升(Hoisting)可以将变量和函数在编译阶段放入内存,从而在执行阶段时在声明前使用。
- 文档
- JS 变量提升,变量提升的概念
- 推荐文章
- JavsScript 变量提升和函数提升,深度解析变量提升和函数提升,举例说明各种情况下的变量提升
- 我用了两个月的时间才理解 let,深度理解解析 let 和 val 的区别,和 let 的暂时死区
- JavaScript Scoping and Hoisting,JavaScript 中的作用域和函数声明和变量声明的提升
new
new 操作符可以帮助我们构建出一个实例,并且绑定上 this。
call、apply、bind
- 文档
- 推荐文章
- JS 中的 call、apply、bind 方法详解,对这三个方法的使用、面试题及具体实现做了详解
- call 和 apply 的模拟实现,模拟实现 call 和 apply,帮助更好理解
- bind 的模拟实现,模拟实现 bind,帮助更好理解
原型
通过原型这种机制,JavaScript 中的对象从其他对象继承功能特性。
- 文档
- 推荐文章
Class
class 只是原型链的语法糖,与其它语言中的类不是同一样东西。
- 文档
- 推荐文章
继承
继承是面向对象语言(Object-Oriented Language)三大特征之一,在 JS 中也占有非常重要的地位。而想要实现继承有多种方式,它们都有各自的优缺点。
- 文档
- 推荐文章
模块化
这块知识必会,最好了解下模块化的前世今生以及对 ES6 的原生模块化有个深入的理解。
- 文档
- 推荐文章
- 【深度全面】前端 JavaScript 模块化规范进化论,记录了 JS 模块化的进化之路
- JavaScript modules,由浅入深解释 JS 模块化
- ES modules: A cartoon deep-dive,一篇对 JS 模块化深入解释的文章,另有 中文版
Promise
- 文档
- 推荐文章
- Callbacks Vs Promises and basics of JS,需自备梯子
- 最简实现 Promise,支持异步链式调用(20 行)
- 100 行代码实现 Promises/A+ 规范
- Github
- promise-fun
迭代器与生成器
- 文档
- 推荐文章
async await
事件循环
大家都知道 JS 是一门单线程的非阻塞的脚本语言。这也就意味着,代码在执行的任何时候只有一个主线程来处理所有的任务。所以弄懂事件循环机制对我们学习 JS 至关重要。
- 文档
- 推荐文章
- 事件循环可视化
节流与防抖
节流指连续触发事件的情况下,在某个时间段内,函数只会执行一次。 防抖指在事件被触发一定时间后再执行回调函数,如果在一定时间内该事件又被重复触发,则重启计时。
- 推荐文章
柯里化
柯里化就是将接收多个参数的函数转换成接收一个参数的函数。
垃圾回收
JavaScrip 在变量被创建时分配内存,并在对象不再使用时自动释放内存,这个过程被称为垃圾回收。另外我们主要学习 V8 引擎下的垃圾回收机制。
- 文档
- 推荐文章
- 深入理解 Chrome V8 垃圾回收机制,该文章的参考文献也可阅读下
- GC in v8
- JavaScript 工作原理:内存管理 + 处理常见的 4 种内存泄漏,另有中文版
其他零散但重要的知识点
- 0.1 + 0.2 !== 0.3,JS 浮点数会造成的问题
HTML
语义化
html 语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析。在没有引入样式 CCS 样式的时候也能以一种可以分辨出来大致表示内容的文档格式显示,并且是容易阅读的。 搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
- 文档
- HTML 中的语义,什么是 HTML 语义化,HTML 语义化有什么好处
- 推荐文章
- IFE-NOTE:页面结构语义化,HTML5 语义化中的页面结构语义化的一些经验和理解
- 关于 HTML 语义和前端架构,HTML 语义化在开发中配合 CSS 结构化类名的使用构建可重用和可组合的组件
CSS
- 推荐文章
盒子模型
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box),理解这些“盒子”的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键。
- 文档
- CSS 盒子模型,官方文档深入了解 CSS 盒子模型
- 推荐文章
- CSS 盒模型之内边距、边框、外边距 十九问,通过举例说明盒子模型各种常见形态和问题
- CSS Box Model,盒子模型的一些规范介绍
- CSS 盒模型详解(图文教程),通过图片和例子说明盒子模型的各个部分和在页面上的表现形式
选择器
CSS 中,选择器用来指定网页上我们想要样式化的 HTML 元素。CSS 选择器提供了很多种方法,所以在选择要样式化的元素时,我们可以做到很精细的地步。
CSS 选择器是 CSS 规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素,叫做“选择器的对象”。
- 文档
- CSS 选择器,官方文档详细地讲授选择器的不同使用方式,并了解它们的工作原理。
- 推荐文章
- 30 个你必须熟记的 CSS 选择器,开发中常用的 CSS 选择器,熟练掌握以后可以很大程度提高 CSS 的编码体验
- 深入解析 CSS 样式优先级,详细介绍了 CSS 样式的权重优先级,避免写重复样式和样式被覆盖不生效的问题
Flex
- 文档
- 推荐文章
- [] 实战
- FLEXBOX FROGGY 一个趣味性小游戏学习 Flex 的网站
grid
其他
框架
框架一般选其一深入学习即可。
虚拟 DOM
Virtual DOM 也就是虚拟节点。通过 JS 的 Object 对象模拟 DOM 中的真实节点对象,再通过特定的 render 方法将其渲染成真实的 DOM 节点。
路由
路由在 SPA 架构中都有被用到,实际原理就是运用 hash 及 history 相关的 API 实现。
- 文档
- 推荐文章
- 前端路由简介以及 vue-router 实现原理,对前端路由及 Vue-Route 库原理做了解释,几个框架的路由库原理都一致
React
学习框架务必从文档出发,起码熟读一遍及自己写过一些初步的 Demo 之后再考虑学习别的资料。
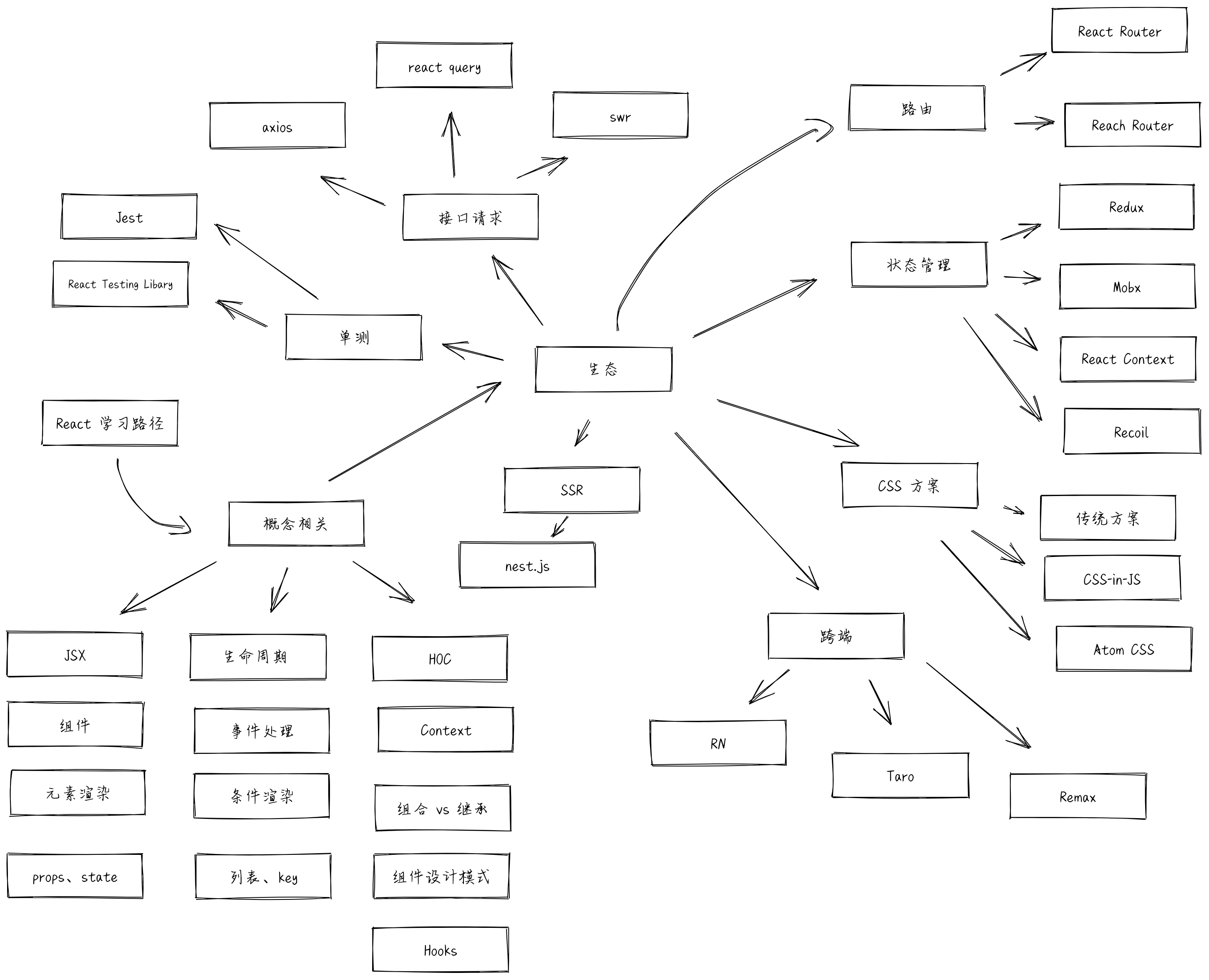
React 推荐学习路径
大家可以跟着以上学习路径学习,其中除了概念相关的内容是必须学习之外,生态相关的内容大家可以在使用时再学习。
React 推荐学习资料
- React 学习之道,可以 0 元购买
- React 生命周期
如何编写一个组件
- 文档
- 推荐文章
受控组件和非受控组件
-
受控组件:在 HTML 中,表单元素(如 input、 textarea 和 select )通常自己维护 state,并根据用户输入进行更新。而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState() 或者 props 来更新
-
非受控组件:是一个存储其自己的内部状态,并且您使用查询 DOM ref,当你需要它来找到它的当前值,这有点像传统的 HTML
-
文档
-
推荐文章
高阶组件(HOC)
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。
具体而言,高阶组件是参数为组件,返回值为新组件的函数。
Hooks
Hook 是 React 16.8 的新增特性。它可以让你在不编写类组件的情况下使用 React 的特性。
合成事件
合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器。React 根据 W3C 规范 定义了合成事件。需要注意的是 v16 和 17 版本中的合成事件有差异。
- 文档
- 推荐文章
React 路由
- react-router,React 声明式路由
- reach router,下一代的 React 路由
React 状态管理
React 状态管理可谓百花齐放百家争鸣,远远不止笔者列的这些库。但是实际上很多项目完全是不需要用到状态管理的,反而是增加编码复杂度,其实利用 React Context 或者 react-query 这类接口请求库就能很好地满足需求了。
- redux,JS 应用的状态容器,提供可预测的状态管理
- mobx,简单,可扩展的状态管理库
- recoil,React 状态管理库
- xstate,有限状态机
- zustand,简单、快速和可扩展的骨状态管理解决方案
React 接口请求
- axios,传统接口请求库
- react-query,用于获取、缓存和更新 React 中异步数据的 Hooks 接口请求库
- swr,用于数据请求的 React Hooks 库
React SSR
- nest.js,一个渐进式的 Node.js 框架,用于构建高效、可靠和可扩展的服务端应用。
React 单测
- jest,优雅、简洁的 JavaScript 测试框架,单测必选项
- react-testing-library,简单且完整的 React DOM 测试工具
React CSS 方案
- styled-components,CSS in JS 方案
- tailwindcss,Atom CSS 方案
React 原理
- react-source-code-debug,学习如何调试源码
- react-illustration-series,图解 react 源码,用大量配图的方式,致力于将 react 原理表述清楚
- just-react,「React 技术揭秘」,一本自顶向下的 React 源码分析书
- tiny-react,基于 React17 精简而来的最小版实现
Blog 推荐
- Dan Abramov,React 核心开发者的 Blog
Vue
学习框架务必从文档出发,起码熟读一遍及自己写过一些初步的 Demo 之后再考虑学习别的资料。
对于 Vue 来说,官方文档内容相当齐全,并且全家桶也都是官方出的,因此无需头疼技术栈选型。
Vue 推荐学习路径
目前 3.0 生态并不完善,在公司内部基本需要先熟悉 2.0 的写法,因此推荐新手先学习 2.0 的内容。
- 新手向:Vue 2.0 的建议学习顺序,尤雨溪自己写的学习路径,时至今日也不过时
Vue 推荐学习资料
- awesome-vue
- vue-patterns,有用的 Vue 模式、技巧、提示以及有帮助的精选链接
Vue 原理
- vue-analysis,黄老师出品
- vue-design,官方人员出品,域名已过期,需要大家自行在仓库内浏览内容。虽然麻烦了点,但是质量绝对过关
浏览器
一般说到浏览器,常指的都是 Chrome。浏览器作为前端不可或缺的载体,我们势必需要好好学习及掌握其相关的知识。
另外浏览器中涉及到的知识面很多,与 JS 执行机制、网络、性能优化、安全等领域都有关联,因此大家在学习这部分的内容时需要多与之前学习的知识联系起来。
架构
- Inside look at modern web browser,这是一个 Google 出的系列专栏,共有四篇文章,内容上到浏览器的整体架构,下至页面的渲染规则都说了一遍,另有 中文翻译
整体流程
- 浏览器的工作原理:新式网络浏览器幕后揭秘,这虽然是一篇 11 年的文章,但是内容在如今也不过时,文章广为流传
- 当···时发生了什么?,经典面试题,文中对于这个流程里的相关内容力求尽可能具体,不遗漏任何细节
- 从输入 URL 到页面加载完成的过程中都发生了什么事情?,这篇文章涉及了大量网络及硬件知识
渲染相关
- 浏览器的渲染原理简介,左耳朵耗子出品,如果上文「浏览器的工作原理:新式网络浏览器幕后揭秘」觉得太长不看或者看完觉得没看懂什么,那么可以来阅读下本文,起码能从中学会一些能用在工作上的东西
- 浏览器的回流与重绘 (Reflow & Repaint)
JS 执行机制
- 从浏览器多进程到 JS 单线程,JS 运行机制最全面的一次梳理,超长文,这篇文章能让你对进程线程,浏览器多进程、浏览器内核多线程、JS 单线程、JS 运行机制有个不错的理解
缓存
- 文档
- 彻底理解浏览器的缓存机制,浏览器缓存机制与性能优化息息相关
Devtools
- Chrome DevTools,Google 出的 DevTools 的使用说明书,对于每个功能的使用都有详细的介绍,看啥文章都不如看这个
- Chrome_Devtools_Tricks,介绍了 Chrome DevTools 的使用技巧,从不同的情景来说明应该如何搭配使用 Chrome DevTools 中的小技巧,适合英文不怎么好的读者阅读
浏览器安全
- 文档
- 一文读懂 Web 安全,简单介绍了一些前端需要注意的安全知识
- the-book-of-secret-knowledge,如果你对安全领域有兴趣,可以阅读下这个仓库的内容
性能优化
性能优化是一个系统性工程,涉及到的方面很多,不仅仅只是大家常说的静态文件和代码优化那么简单。
大家学习这部分内容的时候可以先从推荐的文章中了解具体有哪些性能优化手段及具体方法,然后根据这些内容去实验。
推荐书籍
其实性能优化相关的书籍市面上出的不多,优秀的也都是好几年前的老书了,看不看也无所谓了。
- Web 性能权威指南,豆瓣 8.9 分,老书
- 高性能网站建设进阶指南,豆瓣 8.9 分,老书
推荐网站
- web.dev,Google 自家的 blog,你能在这上面学到很多性能优化及如何做好用户体验的知识,其实很多市面上的文章内容都有这个网站的影子
整体优化建议
- 前端性能优化 24 条建议(2020),类似现代版雅虎军规
- 前端性能优化之旅,系统性介绍性能优化的手段,参考资料也值得学习
- Front-End Performance Checklist 2021,一本很火的免费 PDF,包含了很多性能优化相关的 Checklist
- React 性能优化 | 包括原理、技巧、Demo、工具使用
性能指标
- 文档
- 还在看那些老掉牙的性能优化文章么?这些最新性能指标了解下,文章会介绍谷歌提倡的七个用户体验指标(也可以认为是性能指标)
- 做性能优化时,我们关注哪些指标?
性能监控
- 前端搞工程化:从零打造性能检测库「源码 + 视频」,光会性能优化的手段还是不够的,如何体现优化的价值也是至关重要的
TypeScript
TypeScript 是为开发大型应用而设计的,并且 TypeScript 可转译成 JavaScript。由于 TypeScript 是 JavaScript 的严格超集,任何现有的 JavaScript 程序都是合法的 TypeScript 程序。
文档
推荐文章
推荐开源项目
Electron
Electron 是一个可以使用 Web 技术如 JavaScript、HTML 和 CSS 来创建跨平台原生桌面应用的框架。借助 Electron,我们可以使用纯 JavaScript 来调用丰富的原生 APIs。
文档
推荐文章
推荐开源项目
组件库
组件库顾名思义指的就是将多个公共模块或者可复用的组件提取整合生成的一个仓库
知名度较广的组件库:
相关文档:
推荐文章:
- 从 0 到 1,搭建一个体系完善的前端 React 组件库
- 如何规范你的 Git commit?
- 基于 lerna 和 yarn workspace 的 monorepo 工作流
- FusionNext 可配置能力从 Sass 体系升级为支持 Css Variable
微前端
是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。
优势:
- 代码库更小,更内聚、可维护性更高
- 松耦合、自治的团队可扩展性更好
- 渐进地升级、更新甚至重写部分前端功能成为了可能
- 独立开发部署,缩小变更范围,进而降低相关风险
框架:
- single-spa
- 蚂蚁-乾坤
- 淘系-icestark
- 字节-Garfish
- 京东-micro-app
- Bit
- EMP - Micro Frontends solution 基于 webpack 5 & module federation
推荐文章:
- 从零到一实现企业级微前端框架,保姆级教学
- 字节跳动是如何落地微前端的
- What Are Micro Frontends?
- Bifrost 微前端框架及其在美团闪购中的实践
- 每日优鲜供应链前端团队微前端改造
- 微前端在美团外卖的实践
- How We Build Micro Frontends
- Revolutionizing Micro Frontends with Webpack 5, Module Federation and Bit
- 万字长文+图文并茂+全面解析微前端框架 qiankun 源码
推荐学习资料
跨端框架
跨端的最主要的含义就是一套代码多端运行,减少重复劳动
目前看来,国内比较流行的是小程序, H5, App 三端跨的框架, uniapp 及 taro 是其中做的比较出彩的两个框架。当然在 taro3.0 之前(以下主要是说小程序),taro 跟 uniapp 都是使用编译时做更多的事情,编译成小程序能够运行的代码。
而在 taro3.0 之后变成了与 remax 相同的思想,在运行时做更多的事情,保证了原框架代码能够完全使用,而不需要为了转换成其他小程序时做兼容。
监控
当业务进入稳定,最需要做的肯定是对于业务线上的各种性能、异常及常规业务进行监控,避免在上线之后成为瞎子。
目前市场比较出名的监控系统:
推荐开源库:
- rrweb,提供像素级的录制与回放,帮助正确定位问题是如何发生的
- monitor,👀 一款轻量级的收集页面的用户点击行为、路由跳转、接口报错、代码报错、并上报服务端的 SDK
- mitojs 上面
monitor作者新维护的库。全新插拔式的监控 SDK,代码架构更清晰,配置项更丰富,高度可定制化
推荐文章:
日常充电
- Best-websites-a-programmer-should-visit,优秀的工程师都应该阅读的网站
CSS 日常充电
Github 优秀学习资料
JS 优秀学习资料
- 33-js-concepts
- JavaScript 安全指南
- What the f*ck JavaScript?,有趣的 JavaScript 示例列表,附有解释
- clean-code-javascript,适应于 JavaScript 的优雅代码建议
React 优秀学习资料
- react-philosophies,React 哲学,内容为写 React 代码时思考的事情
代码样式及安全
- secguide,面向开发人员梳理的代码安全指南
生产力工具
流程图
作者信息
| 微信扫码关注公众号,订阅更多精彩内容 | 加笔者微信进群与大厂大佬讨论技术 |
|---|---|
 |
 |