Fucking Frontend




干爆前端。一网打尽前端学习、进阶、面试等各类内容,帮助大家一年内拿到期望的 offer!大家可以关注【公众号】获取最新内容或者加我【微信】提意见(别忘了点个 Star 咯)。
本仓库欢迎各位读者提交你认为不错的内容,直接开 PR 或者 Issue 都可。
这是什么?
这是一份笔者从自学前端逐步成长为大厂基架组资深前端开发所沉淀下来的资料,其中包含了前端体系化学习、进阶、面试等内容。
此资料适用于初中级进阶、高级查漏补缺。
内容每天都在更新,大家可以持续关注。
如何使用
前端学习路径笔者会以计划的方式呈现,从基础到进阶内容都会涉及,并且会附带上笔者的一些解释以便读者们将知识连贯起来,从而建立自己的知识体系而不是单独记忆松散的知识点。
推荐大家 Star 并 Fork 本项目(点击仓库顶部右上角按钮),然后 git clone 到本地后从上至下逐步完成学习计划。
当然除了前端学习路径,笔者还提供了热门技术原理解析、工程化体系学习、Github 上的优秀资料等内容供大家自行选择,读者们可以挑选感兴趣的内容自行学习。
目录
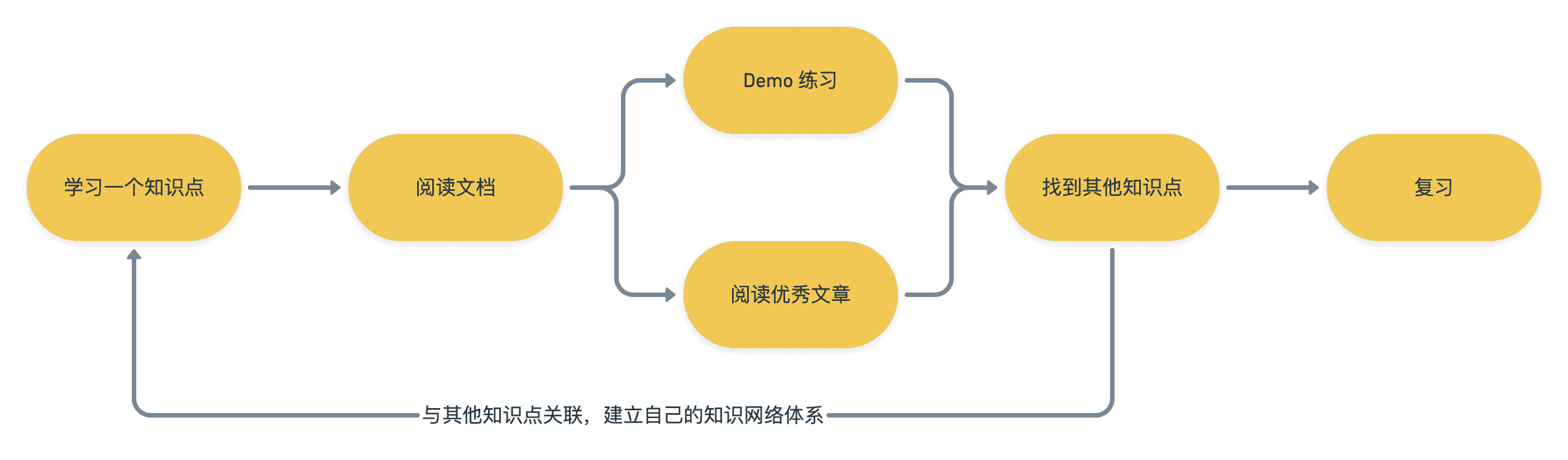
如何高效自学
这个学习方法笔者百试百灵,学习任何技术都会用上这个思路。另外我们还能通过这个思路拓宽自己的技术栈,将各个知识联系起来建立自己的知识体系,并且通过这种学习方式学到的知识也不容易遗忘。
书籍推荐
初级
进阶
- JavaScript 忍者秘籍(第 2 版)
- 你不知道的 JS 三卷,该书英文版是开源的,并且作者已经在写第二版,有能力阅读英文的读者推荐直接看 原著
- CSS 揭秘
高级
以上书籍主要还是推荐了 JS 方面的,其它比如说框架、TS 等等技术会在各自章节为大家介绍。
上述书籍大家可以关注【公众号】发送「资料」获取。
前端核心学习路径
前端知识点很多这是公认的事情,但是我们确实没必要把所有知识都去学习,那样只会贪多嚼不烂。我们能把核心知识点、热门技术以及工作中需要用到的知识学好就已经能打败大部分前端工程师了,剩下的大家可以自行选择学习内容。
接下来的内容笔者会按照优先级高低来排布学习路径的目录,大家只需从上到下顺序学习即可。
为了保证大家学到的知识是正确的,下文中的文档资料笔者都使用了英文版本。因为在审核资料的过程中笔者发现不少中文文档都存在翻译错误或者过时的情况。
前端核心三板斧
前端核心三板斧分为三块,分别为 HTML、CSS、JS,其中最重要的当然是 JS 了。
如果你还是一位初学者,推荐先自行完整阅读一至二本书后再按照该计划学习。关于书籍笔者推荐以下两本:
JS
数据类型
JS 数据类型分为两大类及八种数据类型,注意别漏了 ES6 新增的 bigint。
类型判断
类型判断有好几种方式,分别为:
-
typeof -
instanceof -
Object.prototype.toString -
isXXX,比如isArray -
文档
-
推荐文章,Issue 也挺重要
类型转换
类型转换算是 JS 中情况繁杂且容易出错,但是开发中还经常会遇到的知识点。强行全部记忆容易遗忘,推荐记忆及练习开发中的常见情况。
- 文档
- 推荐文章
this
this 算是不少初学者容易搞混的一个知识点,但是它很重要,务必掌握。
- 文档
- 推荐文章
务必自己总结规则!
闭包
- 文档
- 推荐文章
- You Don't Know JS 第二版中对于闭包的解释,该版本暂无中文翻译,读者可用 DeepL 进行翻译。
- JavaScript 的静态作用域链与“动态”闭包链
- 知乎中关于闭包的讨论
作用域
作用域是指程序中定义变量的区域,该位置决定了变量的生命周期,也就是变量和函数的可访问范围。
- 文档
- 推荐文章
原型
- 文档
- 推荐文章
new
new 操作符可以帮助我们构建出一个实例,并且绑定上 this。
变量提升
变量提升(Hoisting)可以将变量和函数在编译阶段放入内存,从而在执行阶段时在声明前使用。
Class(类)
class 只是原型链的语法糖,与其它语言中的类不是同一样东西。
- 文档
- 推荐文章
事件循环
大家都知道 JS 是一门单线程的非阻塞的脚本语言。这也就意味着,代码在执行的任何时候只有一个主线程来处理所有的任务。所以弄懂事件循环机制对我们学习 JS 至关重要。
- 文档
- 推荐文章
- 事件循环可视化
继承
继承是面向对象语言(Object-Oriented Language)三大特征之一,在 JS 中也占有非常重要的地位。而想要实现继承有多种方式,它们都有各自的优缺点。
- 文档
- 推荐文章
迭代器与生成器
- 文档
- 推荐文章
节流与防抖
节流指连续触发事件的情况下,在某个时间段内,函数只会执行一次。 防抖指在事件被触发一定时间后再执行回调函数,如果在一定时间内该事件又被重复触发,则重启计时。
- 推荐文章
柯里化(Currying)
柯里化就是将接收多个参数的函数转换成接收一个参数的函数。
垃圾回收
JavaScrip 在变量被创建时分配内存,并在对象不再使用时自动释放内存,这个过程被称为垃圾回收。另外我们主要学习 V8 引擎下的垃圾回收机制。
- 文档
- 推荐文章
- 深入理解 Chrome V8 垃圾回收机制,该文章的参考文献也可阅读下
- GC in v8
- JavaScript 工作原理:内存管理 + 处理常见的 4 种内存泄漏,另有中文版
Promise
Promise 是由社区最早提出和实现的异步编程的一种解决方案。
- 文档
- 推荐文章
- Callbacks Vs Promises and basics of JS,需自备梯子
- 最简实现 Promise,支持异步链式调用(20 行)
- 100 行代码实现 Promises/A+ 规范
- Github
- promise-fun
HTML
HTML 语义化
html 语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析。在没有引入样式 CCS 样式的时候也能以一种可以分辨出来大致表示内容的文档格式显示,并且是容易阅读的。 搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于 SEO。 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
- 文档
- 推荐文章
CSS
CSS 盒子模型
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box),理解这些“盒子”的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键。
CSS 选择器
CSS 中,选择器用来指定网页上我们想要样式化的 HTML 元素。CSS 选择器提供了很多种方法,所以在选择要样式化的元素时,我们可以做到很精细的地步。
CSS 选择器是 CSS 规则的第一部分。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素,叫做“选择器的对象”。
- 文档
- 推荐文章
Flex
grid
React
合成事件
合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器。React 根据 W3C 规范 定义了合成事件。需要注意的是 v16 和 17 版本中的合成事件有差异。
- 文档
- 推荐文章
如何编写一个组件
- 文档
- 推荐文章
受控组件和非受控组件
- 受控组件:在 HTML 中,表单元素(如 input、 textarea 和 select )通常自己维护 state,并根据用户输入进行更新。而在 React 中,可变状态(mutable state)通常保存在组件的 state 属性中,并且只能通过使用 setState() 或者 props 来更新
- 非受控组件:是一个存储其自己的内部状态,并且您使用查询 DOM ref,当你需要它来找到它的当前值,这有点像传统的 HTML
高阶组件(HOC)
高阶组件(HOC)是 React 中用于复用组件逻辑的一种高级技巧。HOC 自身不是 React API 的一部分,它是一种基于 React 的组合特性而形成的设计模式。
具体而言,高阶组件是参数为组件,返回值为新组件的函数。
原理
- react-source-code-debug,学习如何调试源码
- react-illustration-series,图解 react 源码,用大量配图的方式,致力于将 react 原理表述清楚
- just-react,「React 技术揭秘」,一本自顶向下的 React 源码分析书
Vue
TypeScript
TypeScript 是为开发大型应用而设计的,并且 TypeScript 可转译成 JavaScript。由于 TypeScript 是 JavaScript 的严格超集,任何现有的 JavaScript 程序都是合法的 TypeScript 程序。
文档
推荐文章
推荐开源项目
Electron
Electron 是一个可以使用 Web 技术如 JavaScript、HTML 和 CSS 来创建跨平台原生桌面应用的框架。借助 Electron,我们可以使用纯 JavaScript 来调用丰富的原生 APIs。
文档
推荐文章
推荐开源项目
组件库
组件库顾名思义指的就是将多个公共模块或者可复用的组件提取整合生成的一个仓库
知名度较广的组件库:
相关文档:
推荐文章:
- 从 0 到 1,搭建一个体系完善的前端 React 组件库
- 如何规范你的 Git commit?
- 基于 lerna 和 yarn workspace 的 monorepo 工作流
- FusionNext 可配置能力从 Sass 体系升级为支持 Css Variable
性能优化
性能优化与用户体验密切相关,是前端进阶中必不可少的一部分。
推荐文章:
- 前端性能优化之旅
- 前端性能优化 24 条建议(2020)
- Web Vitals
- Metrics
- Fast load times
- Front-End Performance Checklist 2021
微前端
是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将单页面前端应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。
优势:
- 代码库更小,更内聚、可维护性更高
- 松耦合、自治的团队可扩展性更好
- 渐进地升级、更新甚至重写部分前端功能成为了可能
- 独立开发部署,缩小变更范围,进而降低相关风险
框架:
推荐文章:
- 从零到一实现企业级微前端框架,保姆级教学
- What Are Micro Frontends?
- Bifrost 微前端框架及其在美团闪购中的实践
- 每日优鲜供应链前端团队微前端改造
- 微前端在美团外卖的实践
- How We Build Micro Frontends
- Revolutionizing Micro Frontends with Webpack 5, Module Federation and Bit
跨端框架
跨端的最主要的含义就是一套代码多端运行,减少重复劳动
目前看来,国内比较流行的是小程序, H5, App 三端跨的框架, uniapp 及 taro 是其中做的比较出彩的两个框架。当然在 taro3.0 之前(以下主要是说小程序),taro 跟 uniapp 都是使用编译时做更多的事情,编译成小程序能够运行的代码。
而在 taro3.0 之后变成了与 remax 相同的思想,在运行时做更多的事情,保证了原框架代码能够完全使用,而不需要为了转换成其他小程序时做兼容。
监控
当业务进入稳定,最需要做的肯定是对于业务线上的各种性能、异常及常规业务进行监控,避免在上线之后成为瞎子。
目前市场比较出名的监控系统:
推荐开源库:
推荐文章:
面试
- React面试相关问题,需自备梯子
日常充电
Github 优秀学习资料
生产力工具
流程图
作者信息
| 微信扫码关注公众号,订阅更多精彩内容 | 加笔者微信进群与大厂大佬讨论技术 |
|---|---|
 |
 |