mirror of
https://github.com/KieSun/all-of-frontend.git
synced 2024-12-12 09:54:36 +08:00
2.8 KiB
2.8 KiB
新闻
-
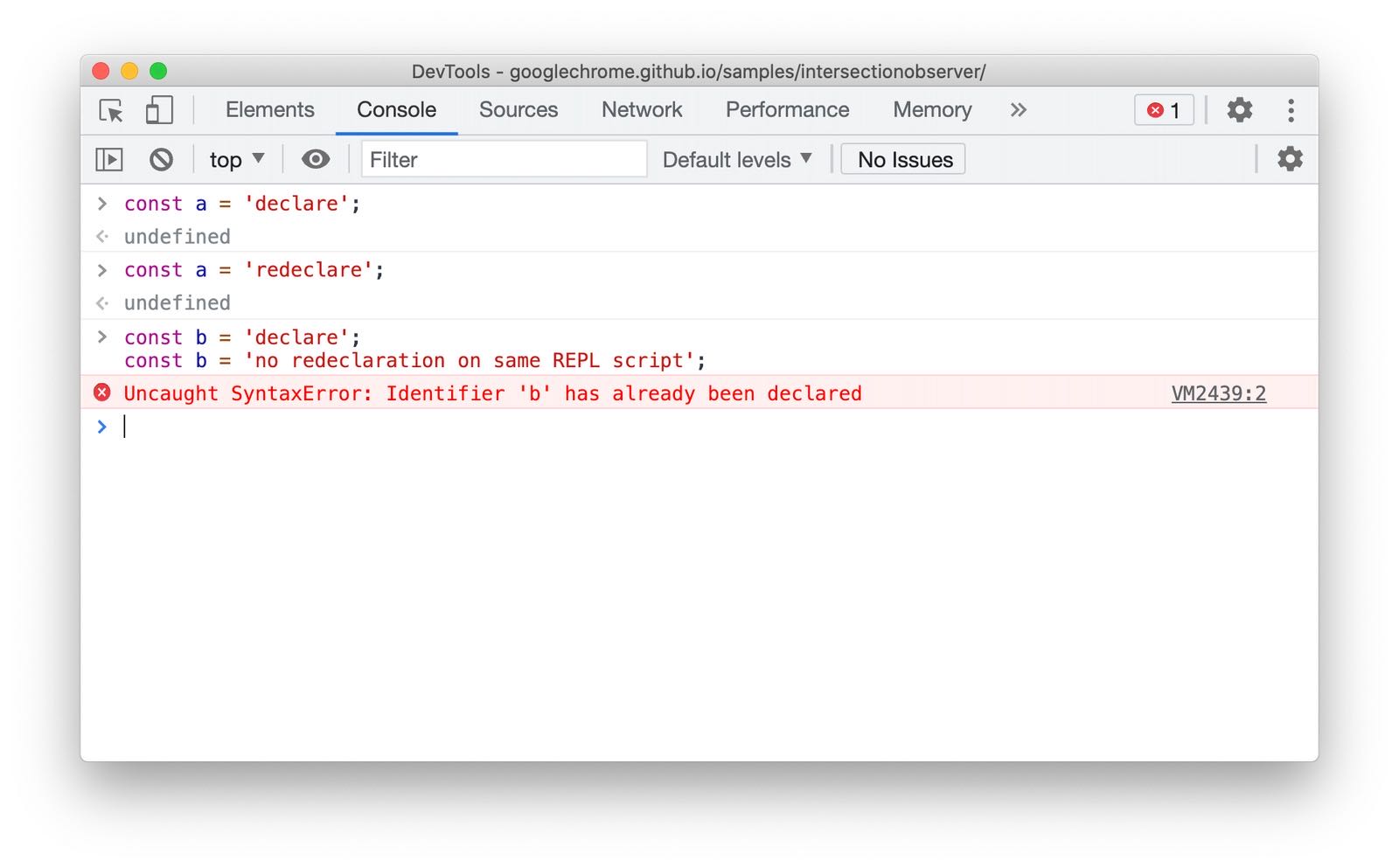
What's New In DevTools (Chrome 92)
有挺多新功能的,但是我觉得里面最香的是这个:Support for
constredeclarations in the Console。以后再也不需要换变量名了,特别香!
-
Node 12 岁生日了
-
这是个挺不错的新语法。其他有些语言是可以用
arr[-1]来获取数组末尾的元素,但是对于 JS 来说这是实现不了的事情。因为[key]对于对象来说就是在获取key对应的值。数组也是对象,对于数组使用arr[-1]就是在获取key为-1的值。由于以上原因,我们想获取末尾元素就得这样写arr[arr.length - 1],以后有了at这个方法,我们就可以通过arr.at(-1)来拿末尾的元素了,另外同样适用类数组、字符串。// Polyfill function at(n) { // ToInteger() abstract op n = Math.trunc(n) || 0; // Allow negative indexing from the end if(n < 0) n += this.length; // OOB access is guaranteed to return undefined if(n < 0 || n >= this.length) return undefined; // Otherwise, this is just normal property access return this[n]; }
文章
-
用
npm link调试包应该是基本操作了,但是这种方式在某些情况下还是会带来一些不便利性。比如说在使用 React Hooks 的情况下调试与 React 相关的包就会报错。有公共依赖冲突的情况下我们可以 yalc 这个库来解决问题。它会将包丢到全局,然后我们在项目里添加该依赖即可,公共依赖会从项目的 node_modules 里面拿,其它的就从全局拿,这样就可以解决依赖冲突带来的问题了。 -
如果你不了解什么是 Web Vitas,那么很推荐浏览下这网站里的内容。如果你了解什么是 Web Vitas,那么你可以来学习下哪些 CSS 属性会对指标产生影响。
-
没啥好说的。
-
性能优化老生常谈的话题了,每个团队根据业务场景的不同关注的点可能都不同,文章结合作者针对一个 toB 系统的性能优化实践去剖析一些大家可能共同关注的点。