mirror of
https://github.com/KieSun/all-of-frontend.git
synced 2024-11-26 00:38:13 +08:00
30 lines
2.1 KiB
Markdown
30 lines
2.1 KiB
Markdown
本周精读的第一篇文章是 [Migrating a 150K LOC codebase to Vite and ESBuild](https://dev.to/noriste/migrating-a-150k-loc-codebase-to-vite-and-esbuild-why-part-1-3-2idj),其实这是一个系列文章了,主体内容在第二篇。
|
|
|
|
这篇文章主要讲了两块内容:
|
|
|
|
1. Webpack 对比 Vite 的一些数据
|
|
2. 迁移至 Vite 过程中踩得坑
|
|
|
|
踩得坑在第二篇文章,如果你近期想试试迁移的话可以读一下,当然其实他并没有写多少踩坑的内容,让我稍微对于他这个迁移那么大项目居然才那么点坑产生怀疑,或者说很多没写上来。
|
|
|
|
但是对于数据这块大家还是可以参考参考的,选型时候还是用得上。
|
|
|
|
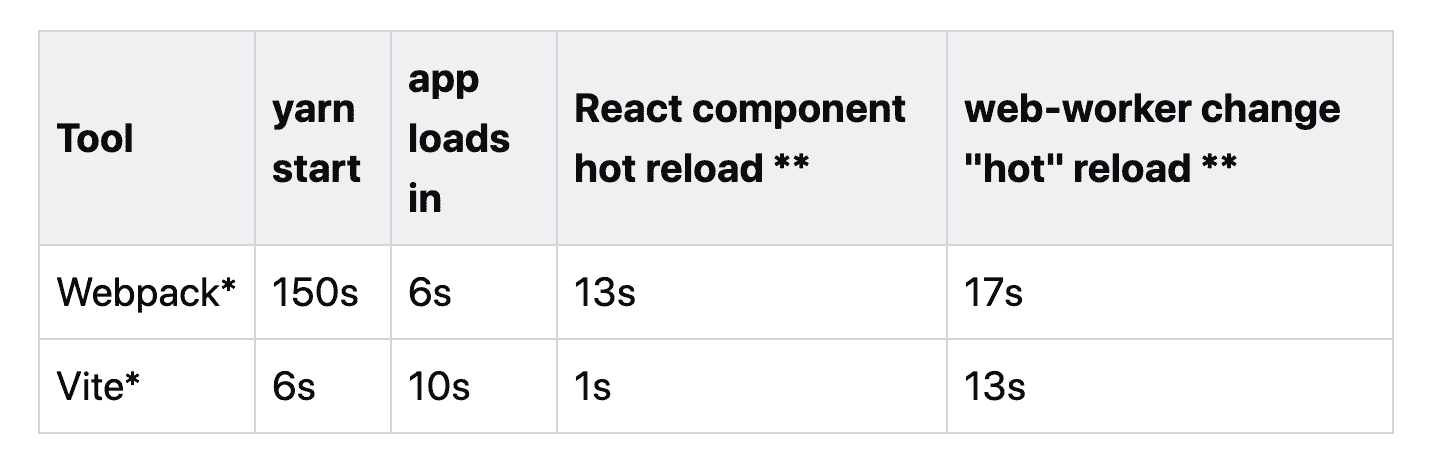
第一块数据是 Webpack 和 Vite 在 `yarn start` 以及 `hmr` 层面的一些对比,可以看到在这两块内容上 Vite 是碾压胜出的,其它两个数据差别不大,可以略过。
|
|
|
|

|
|
|
|
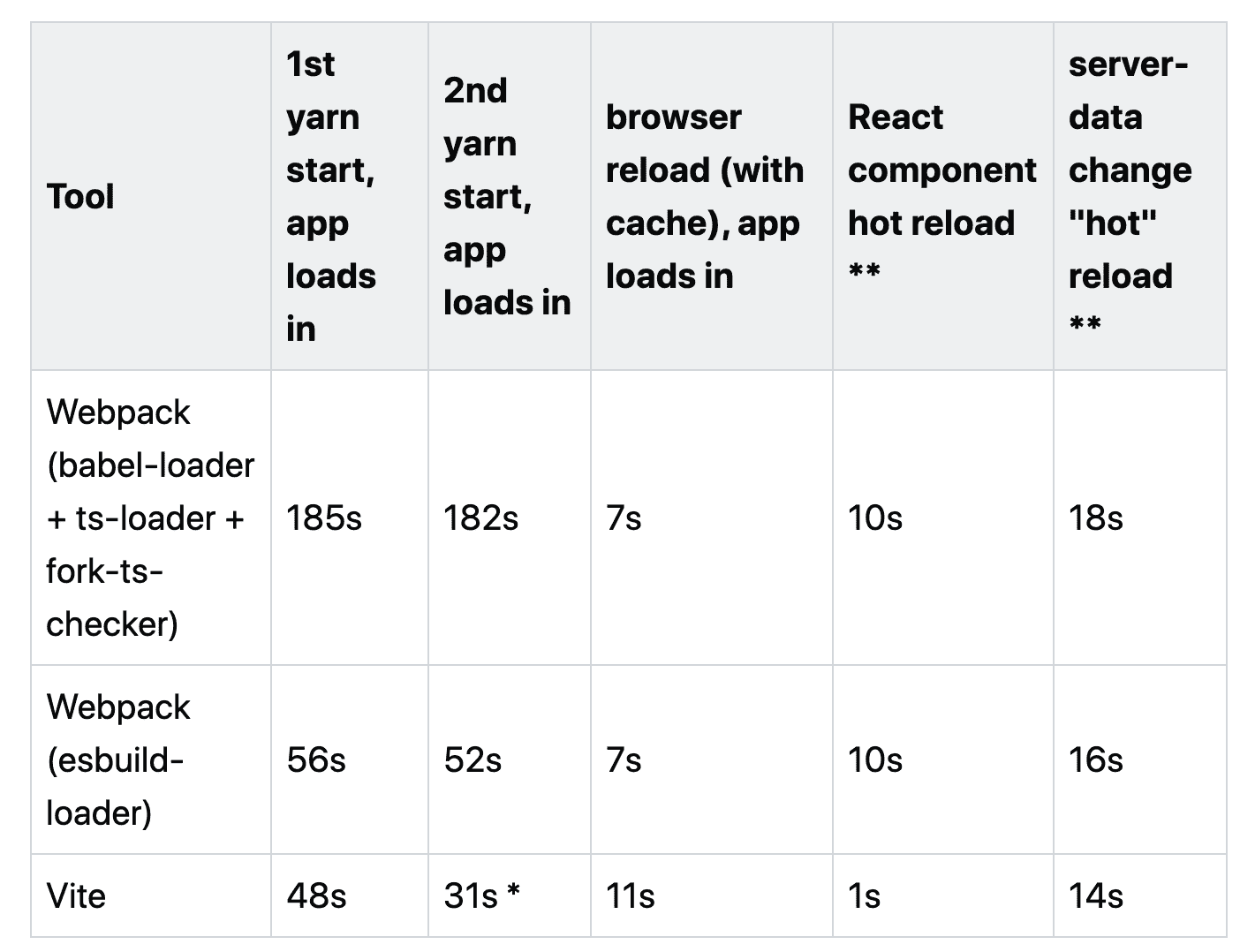
第二块数据是使用了 esbuild-loader 插件的 Webpack 和 Vite 的数据对比,基本上还是 Vite 胜出,但是可以发现当 Webpack 加上 ESBuild 以后,很多数据相比之前已经有了很大幅度的提升,无非限制于 Webpack 本身的一些打包机制导致了在一些数据上没什么起色。
|
|
|
|

|
|
|
|
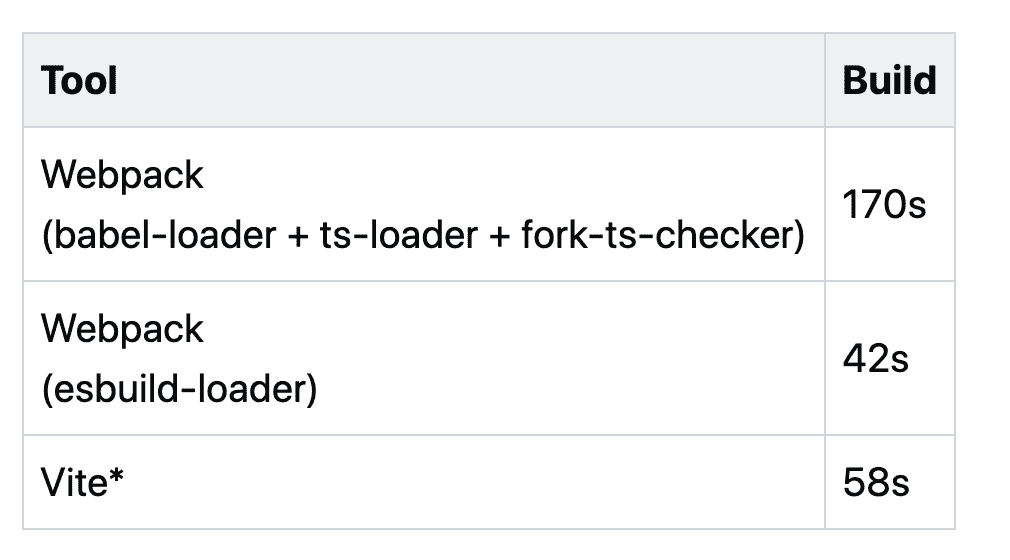
第三块数据是 Build 层面的数据分析,使用了 esbuild-loader 插件的 Webpack 胜出了 Vite。
|
|
|
|

|
|
|
|
总的来说,从上述这些数据中我们可以看出 Vite 和 ESBuild 对于提效的加成是很大的,轻轻松松提速几倍。
|
|
|
|
但是这一切都是美好的,实际你如果要把这套东西在业务中真真正正用起来,会踩到很多坑,目前应该是没有一个大厂能把这套体系在很多业务里跑起来。虽然提效确实挺多,但是迁移的成本也是很大的。
|
|
|
|
综合来说,可以自己项目里玩玩,未来这个体系肯定是会普及的,但并不是现在。
|
|
|
|
另外对于原理有兴趣的可以看看云谦写的[玩具](https://github.com/sorrycc/toy-vite)。 |