mirror of
https://github.com/KieSun/all-of-frontend.git
synced 2024-11-13 10:28:14 +08:00
1.4 KiB
1.4 KiB
新闻
-
What's New In DevTools (Chrome 92)
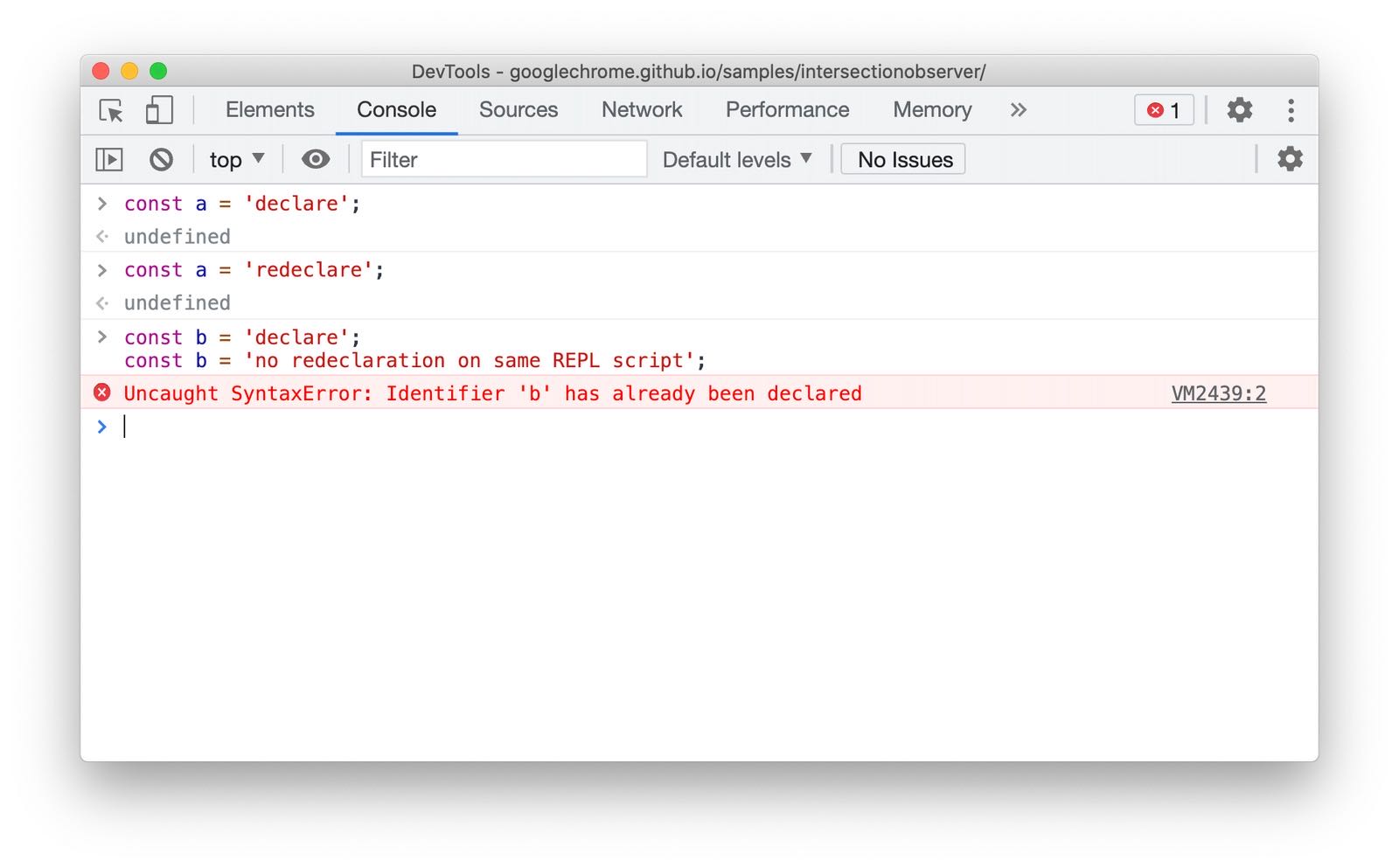
有挺多新功能的,但是我觉得里面最香的是这个:Support for
constredeclarations in the Console。以后再也不需要换变量名了,特别香!
-
Node 12 岁生日了
-
这是个挺不错的新语法。其他有些语言是可以用
arr[-1]来获取数组末尾的元素,但是对于 JS 来说这是实现不了的事情。因为[key]对于对象来说就是在获取key对应的值。数组也是对象,对于数组使用arr[-1]就是在获取key为-1的值。由于以上原因,我们想获取末尾元素就得这样写arr[arr.length - 1],以后有了at这个方法,我们就可以通过arr.at(-1)来拿末尾的元素了,另外同样适用类数组、字符串。// Polyfill function at(n) { // ToInteger() abstract op n = Math.trunc(n) || 0; // Allow negative indexing from the end if(n < 0) n += this.length; // OOB access is guaranteed to return undefined if(n < 0 || n >= this.length) return undefined; // Otherwise, this is just normal property access return this[n]; }